Usuários mobile podem fazer tudo e qualquer coisa que um usuário desktop faz, desde que a tarefa seja apresentada de maneira utilizável.

No início de tudo, Tim Berners-Lee já afirmava: “O primeiro princípio de design fundamental a utilidade e crescimento da Web é a universalidade… Deve ser acessível a partir de qualquer tipo de hardware que se conecte a internet: tela fixa ou móvel, pequena ou grande”.
Hoje, existem em média cinco vezes mais telefones celulares no mundo do que PCs, e consequentemente temos mais pessoas acessando a internet através de dispositivos móveis do que via desktop. Diariamente, nós olhamos para os nossos celulares cerca de 150 vezes, e é um dos poucos objetos que é tão pessoal que possui senha. Nós comemos, nos locomovemos, usamos o banheiro e dormimos com nossos aparelhos sempre a mão, e mal lembramos como era a vida antes dele.
Esses poucos fatos já deveriam ser motivos mais que suficientes para despertar o interesse em metodologias como o Mobile First, e convencer muita gente a criar projetos focados nos dispositivos móveis, mas infelizmente não é isso que acontece. A grande maioria do mercado continua desenvolvendo suas interfaces para Desktop, e deixando de lado aquele que é o principal dispositivo de acesso a internet da maioria da população.
Falando um pouco sobre o conceito de Mobile First e outras tantas razões para investir em Mobile, ministrei em julho uma palestra de aproximadamente duas horas no Edifício Sede IV do Banco do Brasil, em Brasília. O vídeo você pode ver logo abaixo.
https://www.youtube.com/embed/XGV55AHTDa4
Interfaces naturais e a inclusão digital
Esqueçam as lan houses. Esqueçam os laptops de 100 dólares. Os smartphones — em especial aqueles com sistema Android — é que são os grandes e verdadeiros responsáveis pela inclusão digital da população. Muita gente acessou a internet pela primeira vez através de um celular, assim como muitas pessoas possuem apenas um celular como meio de acesso a internet.
Computadores Desktops possuem Interfaces Gráficas com uma interação mediada por periféricos como teclado e mouse, que aproveita a familiaridade e experiência computacional, possui maior precisão e é ideal para produtividade. Já os Tablets e Smartphones possuem o que chamamos de interfaces naturais, onde a interação é direta com os conteúdos, aproveita as suposições do usuário e conclusões lógicas, é ideal para tarefas sociais e colaborativas, e apesar de possuir menor precisão que os desktops, proporciona maior nível de imersão.
A interação direta que os usuários têm com os conteúdos elimina as barreiras tecnológicas e diminuem a curva de aprendizado. A interface é física e invisível, isto é, faz com que o usuário se concentre apenas nas suas tarefas e objetivos, e ignore o meio utilizado para isso. As pessoas também sentem muito mais autonomia com um sistema operacional em que não precisam ficar instalando anti-vírus, excluindo arquivos temporários ou desfragmentando o disco.
Os dispositivos móveis já fazem parte do cotidiano das pessoas. A sociedade é cada vez mais dependente e entusiasta desses aparelhos, e esse é um caminho sem volta. Os smartphones como conhecemos podem não ser eternos, mas o desejo por mobilidade é.
Para mim, esses são os principais argumentos para começarmos a falar em Mobile First.
Contextos, interações e micro-momentos
Quase todos os usuários de smartphone utilizam seus aparelhos para buscar informações e tomar decisões durante alguma outra tarefa ou em algum tempo livre, como por exemplo pesquisando dicas de viajem enquanto estão em uma fila de banco, ou mesmo buscando opiniões sobre um produto que estão prestes a comprar em um shopping. Esses momentos espontâneos de tomada de decisão são o que chamamos de micro-momentos, e são eles que acabam ditando os rumos da jornada do consumidor, a cada ponto de interação com uma marca.

A interação com os smartphones nesses micro-momentos reforça a diferença de contexto de uso entre os computadores e os dispositivos móveis. Enquanto em um desktop o contexto é razoavelmente previsível, com o usuário diante de uma tela grande com atenção elevada, conexão rápida e posição estática, no mundo mobile os diferentes contextos são um pouco mais caóticos, com uma tela pequena e pouca atenção, conexão lenta e posição dinâmica.
Por isso, a necessidade de pesquisas com usuários reais é algo que precede qualquer questão tecnológica. É preciso entender quem é o seu consumidor, quais são as suas motivações e frustrações, suas necessidades e objetivos. Entender de que forma ele interage com o seu smartphone, com qual conexão, em quais momentos e lugares. É preciso analisar métricas, fazer observações, entrevistar pessoas, aplicar testes de usabilidade e mapear as diferentes jornadas dos consumidores. Compreender esses contextos de uso é a chave para proporcionar boas experiências para os clientes.
Ao entender cada ponto de contato dos clientes com o seu produto ou serviço, e a forma que eles utilizam seus aparelhos nesses momentos de decisão, é possível compreender como a experiência do usuário com os seus smartphones afeta cada um desses micro-momentos, e assim eliminar barreiras e renovar motivações, fazendo com que cada uma dessas interações se reverta em uma decisão favorável do seu consumidor para com a sua marca.
Para as empresas, esses são os principais argumentos para começar a falar em Mobile First.
Mobile First
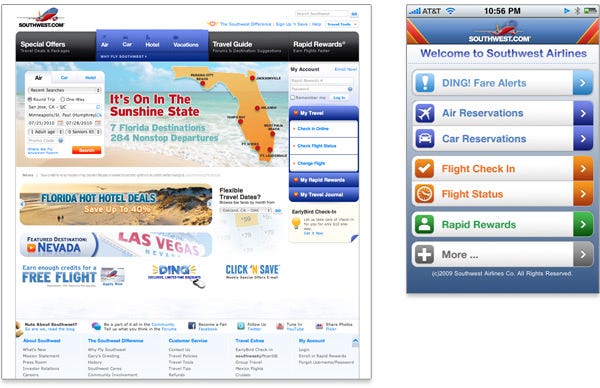
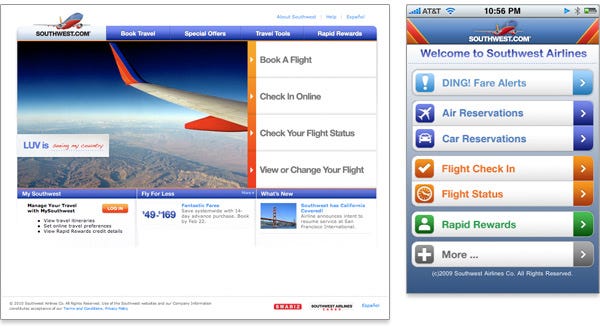
Entre as principais desculpas para deixar de lado a versão mobile de um site está justamente a dificuldade de adaptar para uma tela de tamanho reduzido a quantidade de elementos e conteúdos encontrados em uma interface desktop. Isso não é exatamente um problema causado pelas limitações do mobile, e sim pelos excessos existentes no desenvolvimento desktop.
Segundo Luke Wroblewski, autor do livro Mobile First, “o excesso de informação em grande parte dos sites se dá porque é relativamente fácil adicionar conteúdo na versão desktop”. Boa parte dos site disponíveis na web possuem muito mais conteúdos do que os usuários estão interessados, e isso por vezes acaba causando certa sobrecarga cognitiva nas pessoas, dificultando inclusive a tomada de decisão durante a navegação.

Quando projetamos um site para dispositivos móveis, nós temos em média 80% menos espaço do que teríamos projetando para desktop. Por esse motivo, somos forçados a eliminar informações de relevância duvidosa, e manter apenas recursos e conteúdos que realmente importem, e para isso, é essencial conhecermos muito bem os usuários, o negócio e o mercado.
A ideia de Luke Wroblewski com a metodologia Mobile First é otimizar o desenvolvimento desktop, iniciando o projeto pelo mobile. Trabalhando dessa maneira, exercitamos nosso poder de síntese ao máximo, pois o mobile não deixa espaço para nenhum conteúdo de relevância duvidosa. Ao iniciar o desenvolvimento da versão desktop a partir dessa versão mobile sintetizada e objetiva, teremos eliminado antecipadamente todo excesso de informação irrelevante para os usuários.

Em 2012, Brad Frost publicou em sua conta no Twitter que “usuários mobile farão tudo e qualquer coisa que um usuário desktop fará, desde que seja apresentada de maneira utilizável”. De fato, não podemos pegar um site projetado para desktop, espreme-lo de uma forma um pouco mais amigável no mobile e achar que assim os usuários terão uma boa experiência. É nisso em que se baseia principalmente a proposta do Mobile First.
As tarefas, ações e necessidades nesses dois meios podem ter relevâncias diferentes, e provavelmente aquilo que funciona muito bem para os usuários no desktop tem grandes chances de não funcionar tão bem com os usuários de smartphones em seus diferentes contextos. As interações nesses dois meios requerem suas próprias necessidades, assim como o diâmetro de toque para o dedo em uma interface natural é bem diferente da área que você disponibiliza para o clique de um pequeno cursor de mouse. Ambas as interfaces possuem especificidades diferentes.
Por isso, desenhe sua solução primeiro para mobile, depois para desktop. Adotar uma abordagem Mobile First não é mais uma questão de pensar no futuro, e sim de estar antenado com o presente.
Algumas referencias
- Designing Natural User Interfaces
- Mobile First
- Mobile First Helps with Big Issues
- Mobile First — A Book Apart
- Think with Google
- How Do Users Really Hold Mobile Devices?
Quer aprender UX Design para conseguir uma nova oportunidade no mercado? Então conheça a Formação em UX Design da Mergo 🙂


