Uma introdução com exemplos para que, finalmente, você possa entender melhor como funciona o Auto Layout no Figma e o que pode fazer para adaptar seus designs automaticamente.

Esta é uma tradução do artigo Auto Layout en Figma, autorizada para a Mergo pelo autor Javier Cuello.
O Auto Layout é uma das funções essenciais do Figma, com uma versatilidade que o separa dos outros programas de design. De uma forma resumida, ela te permite estruturar componentes ou frames de forma que possam crescer automaticamente, fazendo com que um container se adapte ao tamanho de seus conteúdos, ou vice e versa.

É uma função muito flexível, mas também tem suas complexidades e limitações. Principalmente, no começo, te custa um pouco entender como funciona. E é difícil, no início, prever resultados sem tantos testes.
Neste artigo, veremos o que se pode fazer com o Auto Layout. Iremos passar por todas as etapas, desde as suas características essenciais, até uma ideia do potencial que ela tem para entregar diagramações mais complexas no seu design. Ainda que seja um artigo introdutório, espero que ele seja completo o bastante para que você comece a usar esta função no Figma com mais confiança.
Entendendo o básico
Comecemos por algo simples. Você pode aplicar o Auto Layout em um Frame (mesmo que ele esteja vazio) e também em componentes. Mas você só vai começar a ver como ele funciona mesmo quando tiver, ao menos, duas camadas.
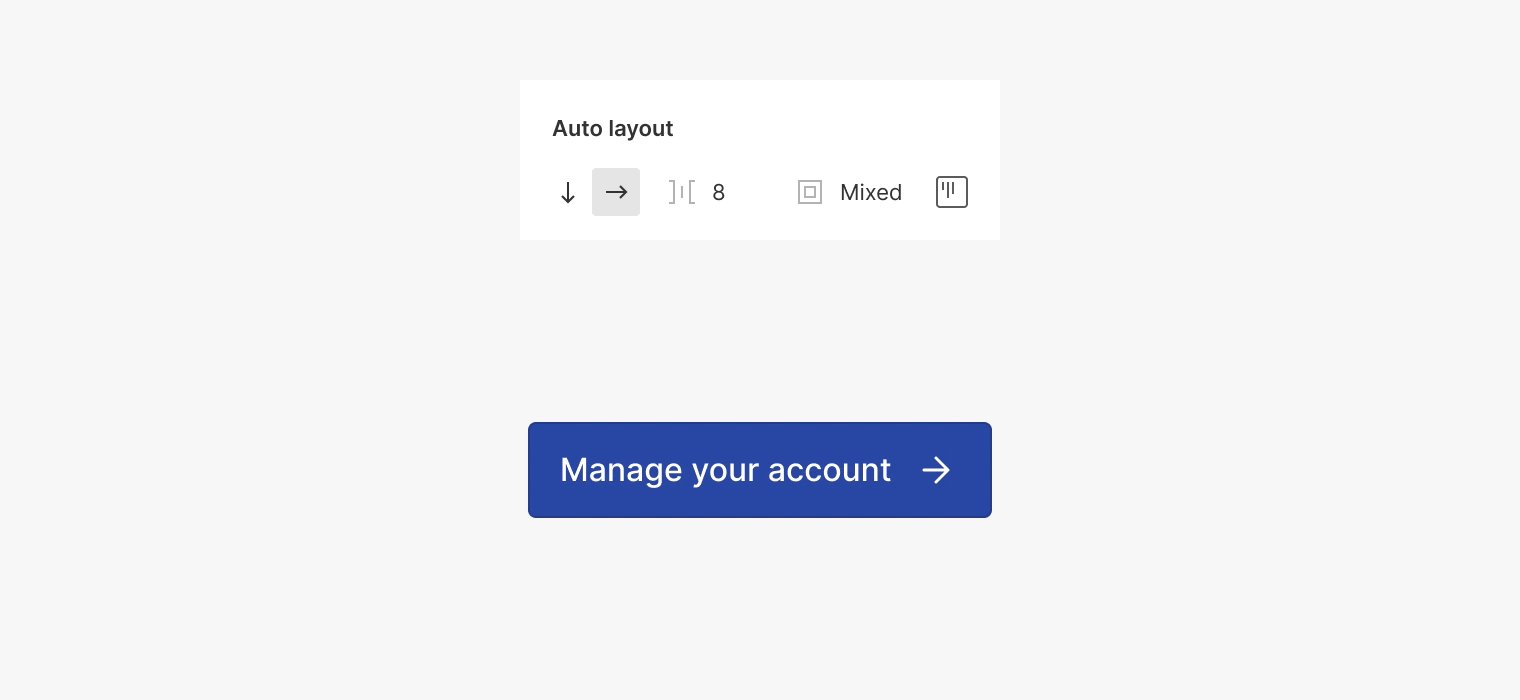
O exemplo mais clássico é um botão: um Frame com um texto. Simples assim! Basta aplicar o Auto Layout e você já vai ver que algumas coisas começam a acontecer… E vamos ver uma por uma para que possamos entendê-las e adaptá-las ao que precisamos.
Quando você aplica o Auto Layout em um componente, pode substituir vários dos seus valores em cada instância. Mas você não pode modificar dramaticamente a sua estrutura de base.
Direção
Para começar, temos a direção. Aqui é até onde vai crescer o componente, uma vez que ele tenha mais ou menos conteúdo. Pode ser um crescimento vertical (indicado por uma flecha para baixo) ou horizontal (indicado por uma flecha para direita).
No nosso primeiro exemplo, ficou configurado que o crescimento é horizontal. Isso quer dizer que, se o texto for maior, o componente vai crescer horizontalmente para acomodar o texto.

A direção também poderia ser vertical. O Figma aplica ou uma ou outra por padrão, dependendo da estrutura do componente e do que ele entende que faz mais sentido para cada caso.
De todo jeito, você pode mudar isso a qualquer momento, mas só se pode usar uma direção por vez. Para combinar direções, é preciso usar layouts aninhados, o que veremos mais pra frente.
Padding
Se você já trabalhou com CSS, isso te é familiar. Mas se não é o seu caso, podemos dizer que padding é a margem interna dos componentes.
Quando você aplica o Auto Layout, o Figma adiciona um padding automaticamente a uma dos lados, baseado na separação com o container que tinham as camadas inicialmente.
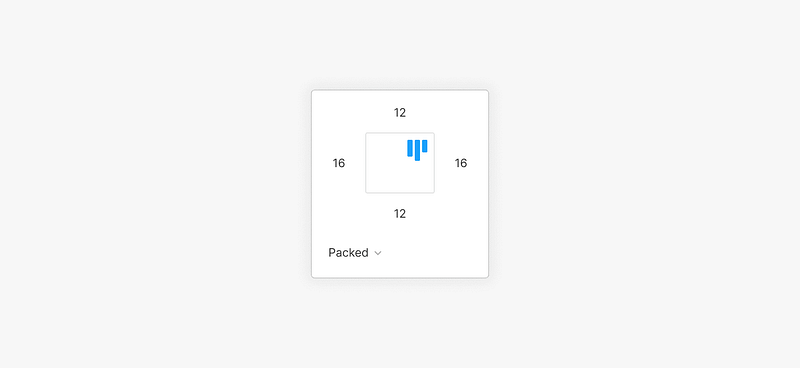
Se você clicar nas opções de padding, vai ver os valores aplicados: o Figma calcula para que sejam os mesmos em todos os lados. Mas ainda assim, você pode modificar que eles sejam diferentes entre si.

Quando os paddings não são todos iguais, aparece a palavra Mixed (misturados). Se você quiser que todos os lados tenham o mesmo tamanho, pode definir o valor que desejar. E o padding será aplicado de maneira uniforme.

E à medida que o conteúdo varia, o componente vai respeitar esses valores definidos para deixá-los livres, justamente como se fosse uma margem em branco.
Separação
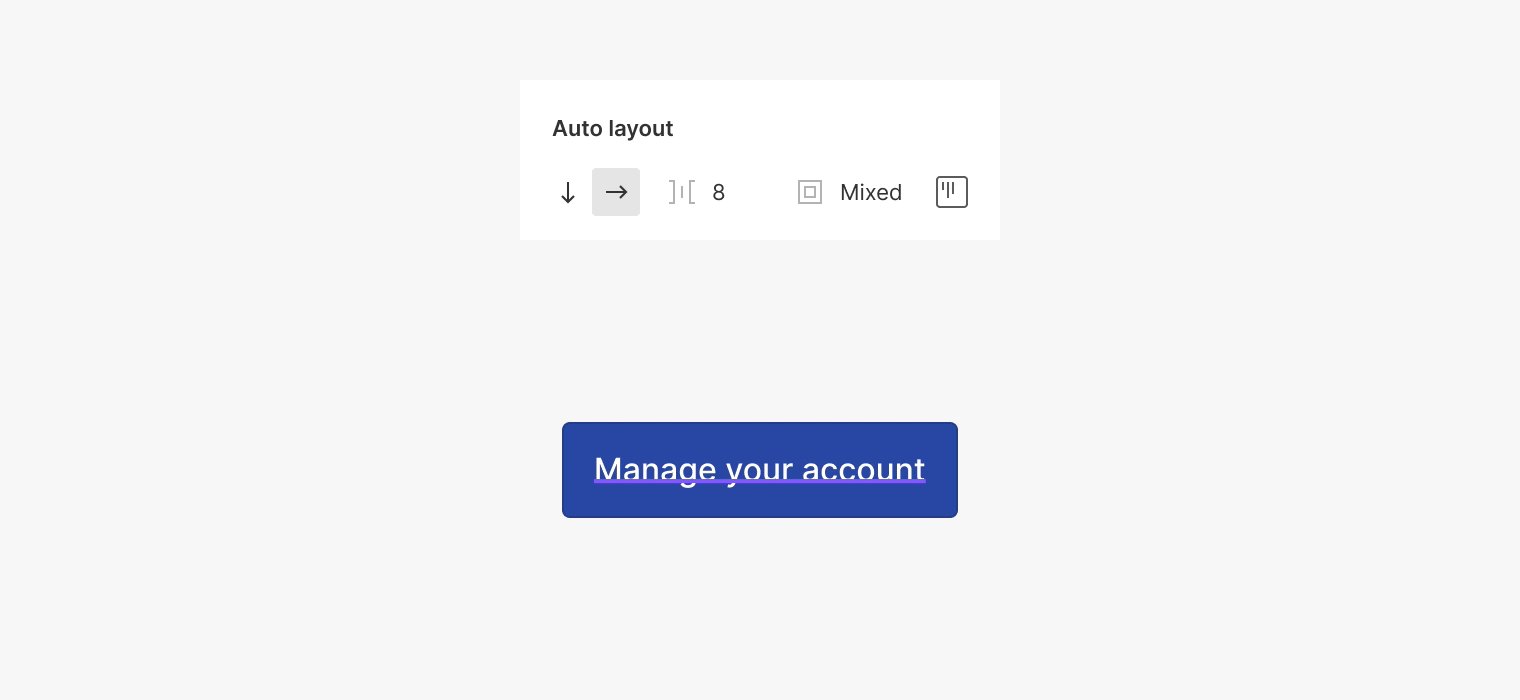
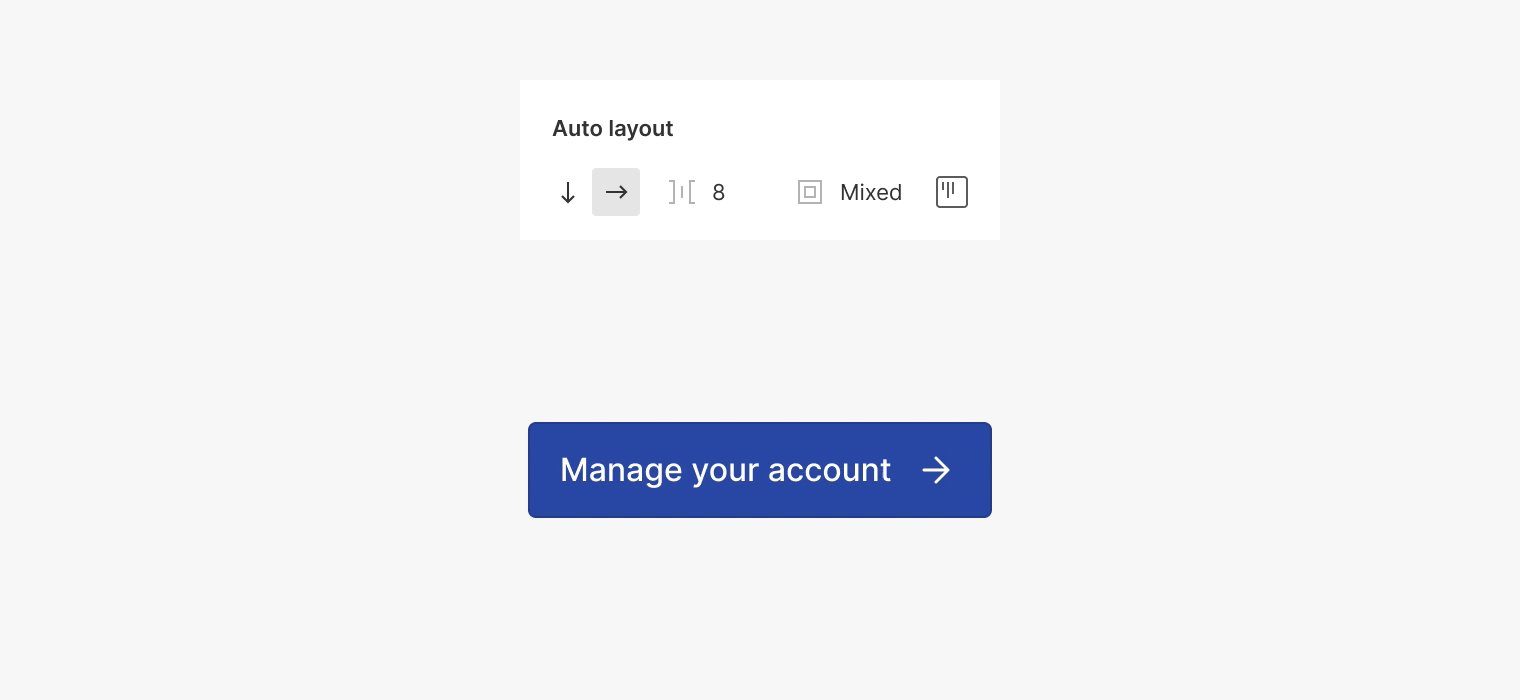
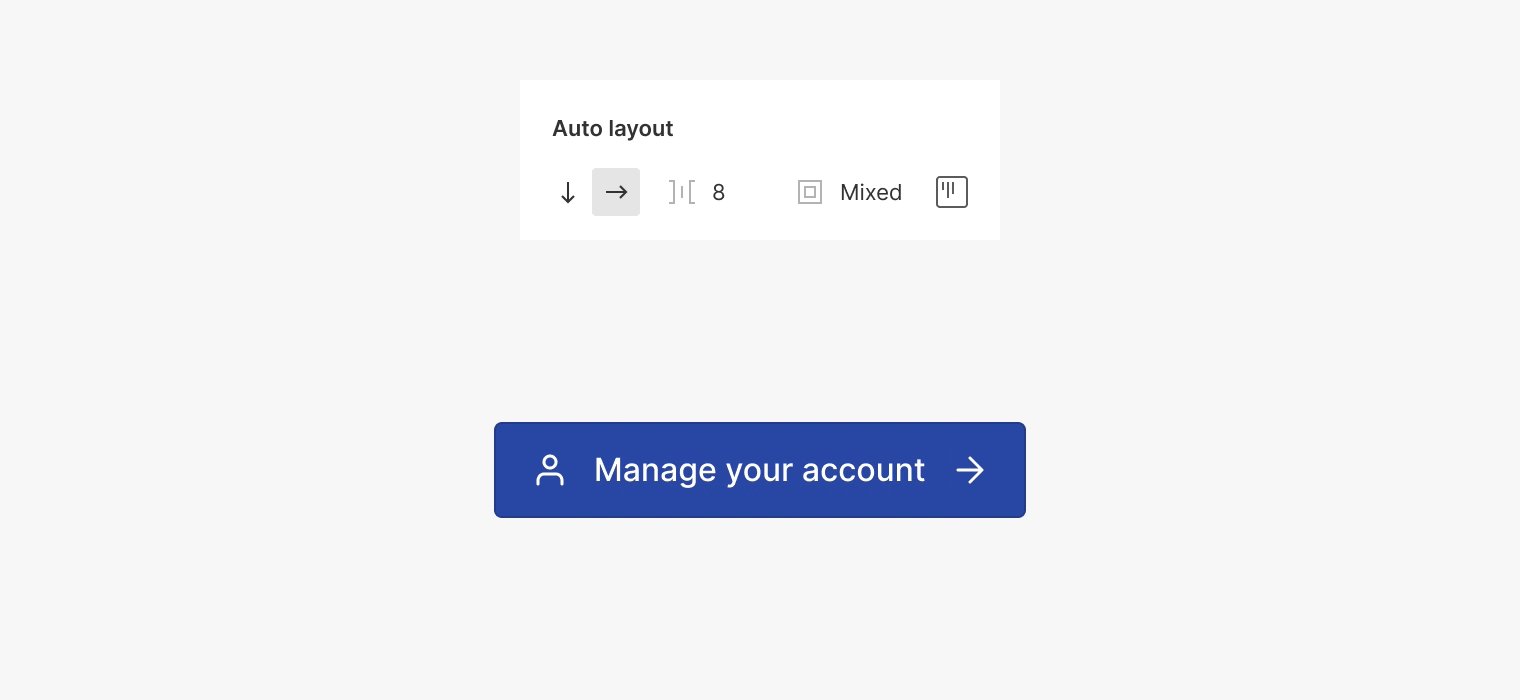
Até agora tivemos só uma camada de texto dentro do Frame. Mas o que aconteceria se tivéssemos outra? Se adicionamos um outro elemento, como um ícone, por exemplo, é possível ver que existe uma separação entre ele e o texto.
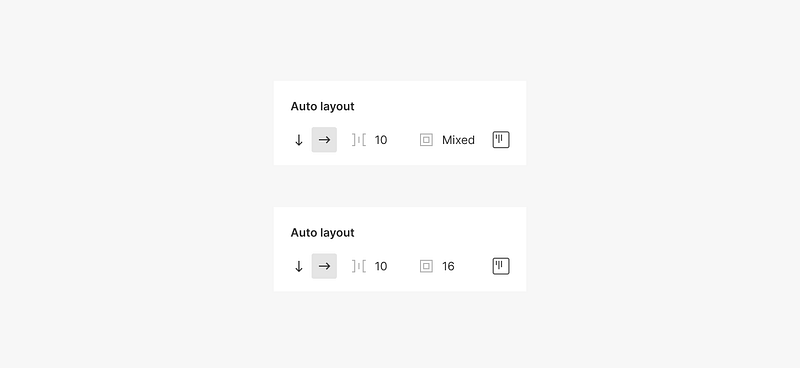
Essa distância não está ligada ao padding, mas é um valor definido separadamente nas configurações de Layout automático. No começo, essa distância será a mesma entre todos os elementos. Isso quer dizer que adicionássemos um outro ícone à direita, teríamos a mesma separação automaticamente. Todas as camadas dentro do componente têm distâncias iguais entre elas.

A separação é uma coisa que vai muito bem quando temos um componente que tem várias camadas que devem estar separadas de uma forma regular entre elas. Assim, o layout não vai ter problemas se adicionamos ou tiramos elementos.
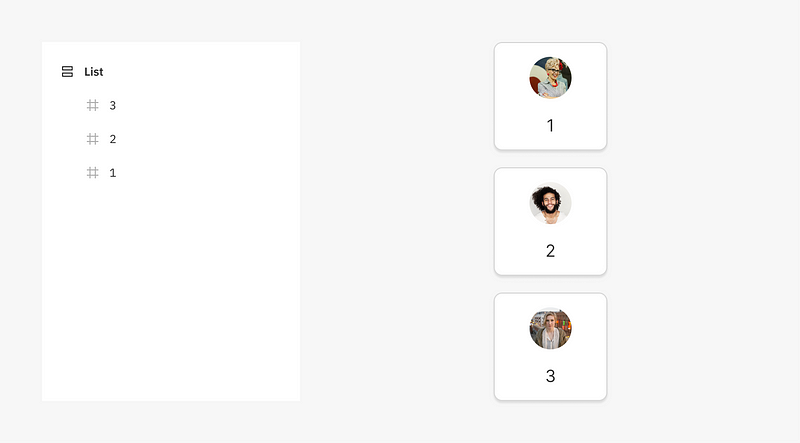
Um exemplo claro seriam os itens de uma lista. Com essa separação, não importa quantos elementos nós temos: todos estariam sempre à mesma distância um do outro. Quando adicionamos ou tiramos uma camada, o Figma vai levar esses valores em conta.

Agora que temos mais elementos dentro do componente, podemos ver o que está acontecendo na lista de camadas. O Figma usa, por padrão, uma ordem inversa ao que vemos na tela. Isso quer dizer que a camada de cima será a que vai está mais abaixo no design e vice e versa.

Isso, pessoalmente, é o contrário da ordem que eu costumo manter. É preciso lembrar sempre que se você muda as camadas de ordem na parte das listas, isso vai refletir no design. Sendo assim, a ordem das camadas é algo que você deve ter muito cuidado e prestar muita atenção quando usa o Auto Layout, já que afeta diretamente como se vê o design na tela.
Você pode ordenar os elementos da forma que desejar facilmente. Basta arrastá-los e soltá-los diretamente na tela.
Distribuição
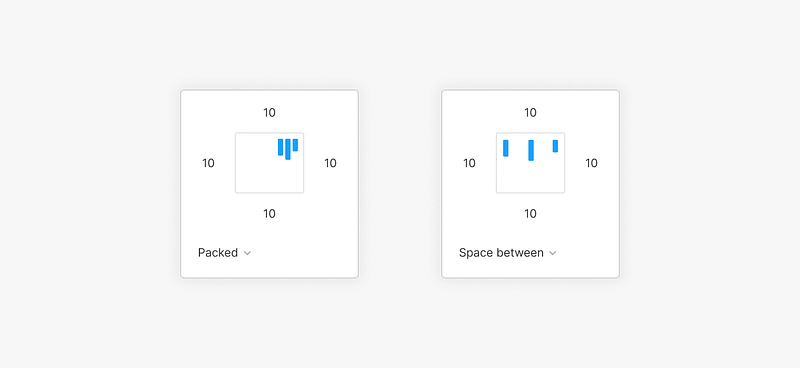
Na seção anterior, vimos como os elementos se separam de acordo com o valor determinado. Dentro do quadro de padding, isso aparece com o nome de Packed (empacotado). Mas essa não é a única forma de separar ou de distribuir os elementos dentro do frame com Auto Layout. Também é possível usar o Space between, que quer dizer algo como “o espaço entre”.

Aplicar esta opção vai mudar a largura ou a altura do frame container para um valor fixo e vai usar o espaço entre cada elemento para dividi-lo em quantidades iguais.
Se as dimensões de qualquer um desses elementos mudar, ele vai continuar distribuindo da mesma forma. Assim, é possível conversar uma separação viável e ainda assim regular.

Alinhamento
Quando trabalhamos com o Auto Layout, é preciso esquecer de tudo que você aprendeu até agora. Quer dizer, não de tuuudo… Mas de uma coisa em particular: os elementos não se alinham individualmente, a não ser que você aplique uma configuração única que vai afetar todos eles de uma vez. E você pode fazer isso lá onde se define o padding.

Neste mesmo lugar estão as diferentes possibilidades de alinhamento, que vão determinar como vão se acomodar os elementos dentro do componente com Auto Layout. O alinhamento está representado pelo ícone… hmmm… azul?!
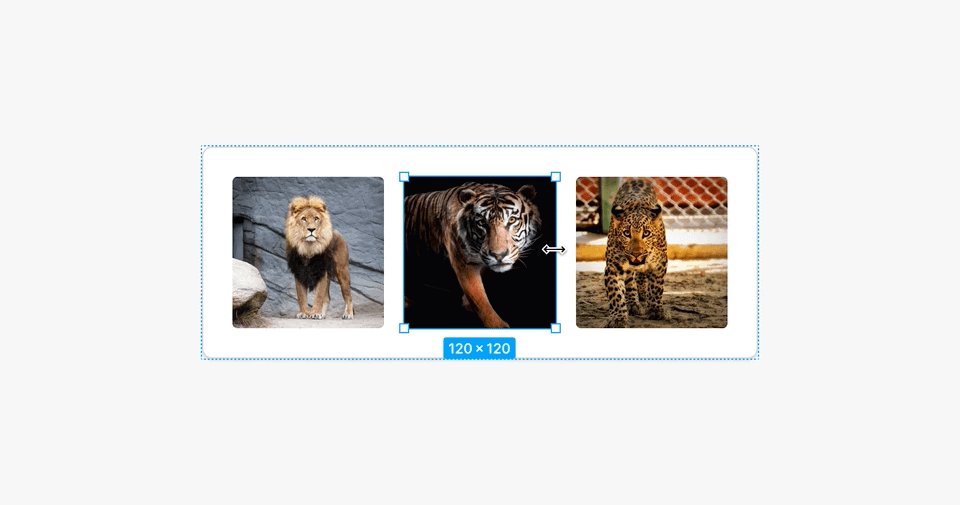
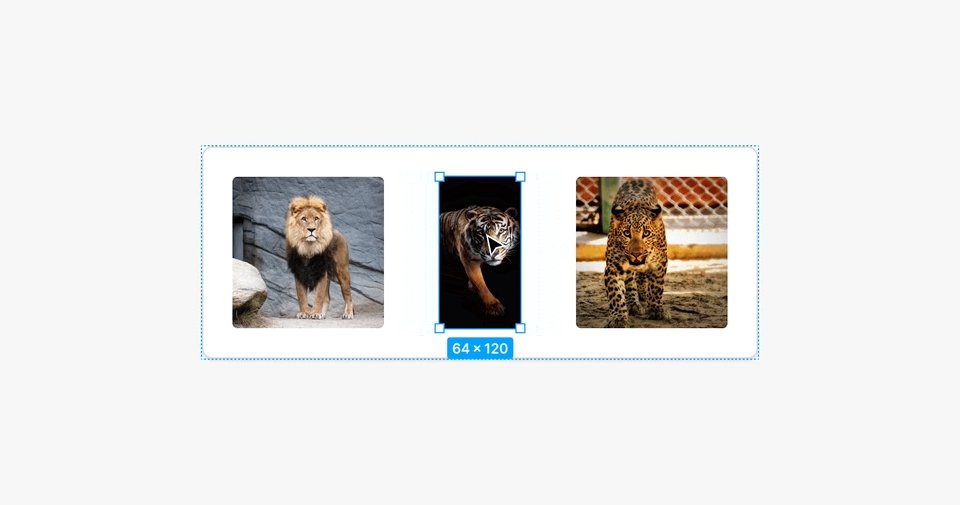
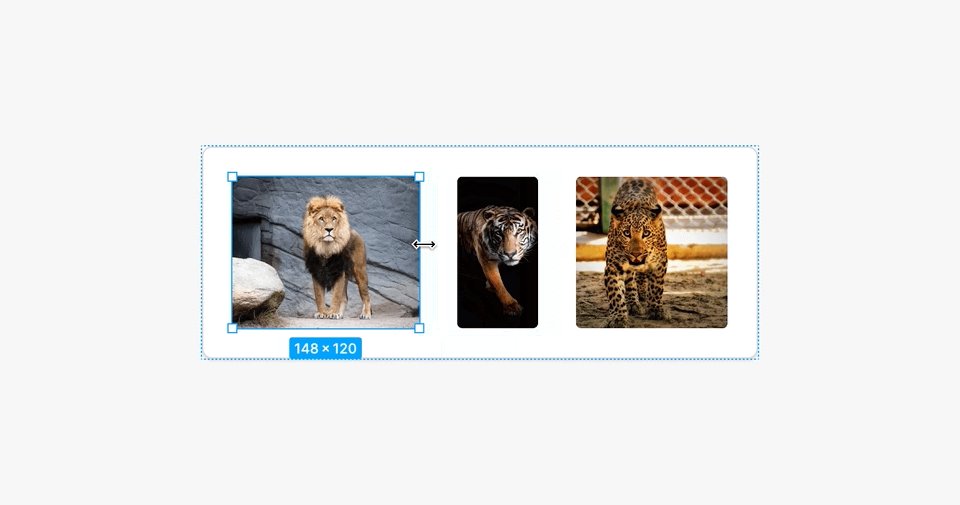
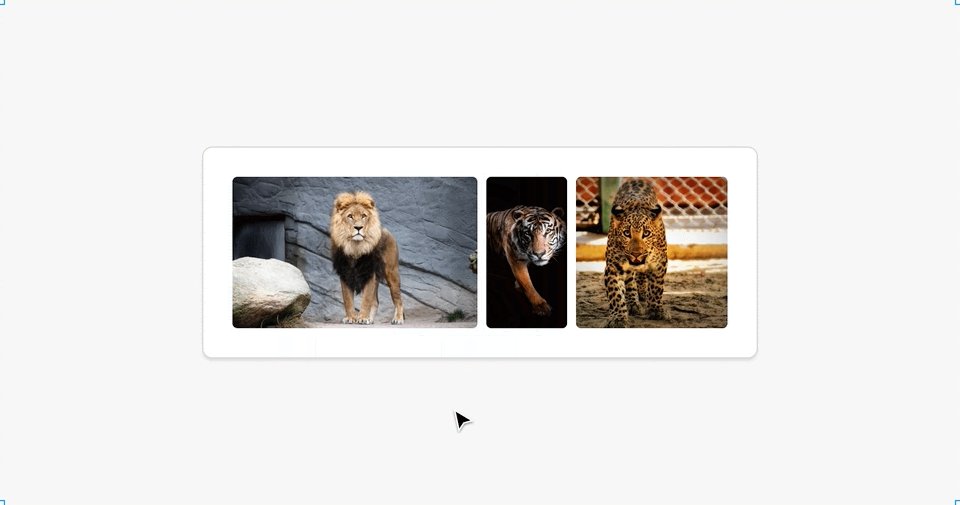
No nosso próximo exemplo, temos uma aplicação vertical do Auto Layout. Só vamos poder centralizar os elementos horizontalmente porque temos aplicada a opção de Hug Contents. Vamos ver isso um pouquinho mais para frente, quando a gente falar de Resizing. Mas, basicamente, quer dizer que o container principal se ajusta ao tamanho do seu conteúdo.
Como os elementos maiores são os dois itens centrais, são eles que marcam a largura e não parecem se mover. Os outros, por serem menores, são os mais afetados pelo alinhamento.

Quando temos um container ao qual tenhamos mudado a altura e a largura para que ele tenha um tamanho específico (e também fixo), aí, então, os elementos internos vão ter mais liberdade ou espaço para se movimentarem. Assim, as opções de alinhamento vão ser mais úteis para distribuí-los nos espaços — tanto horizontal, quanto vertical.
Os resultados das opções de alinhamento dependem, em boa parte, das configurações de redimensionamento e distribuição do container.
Resizing
Agora que temos todo o básico sob controle, vamos passar para as opções de Resizing (redimensionamento). Esta configuração determina como um frame container e as suas camadas interiores escalam ou se esticam — à medida que qualquer uma delas tenha a altura ou largura alteradas.
Estas opções são um pouco complexas porque tanto o frame container quanto os interiores podem ter suas próprias configurações de Resizing, que se afetam mutuamente.

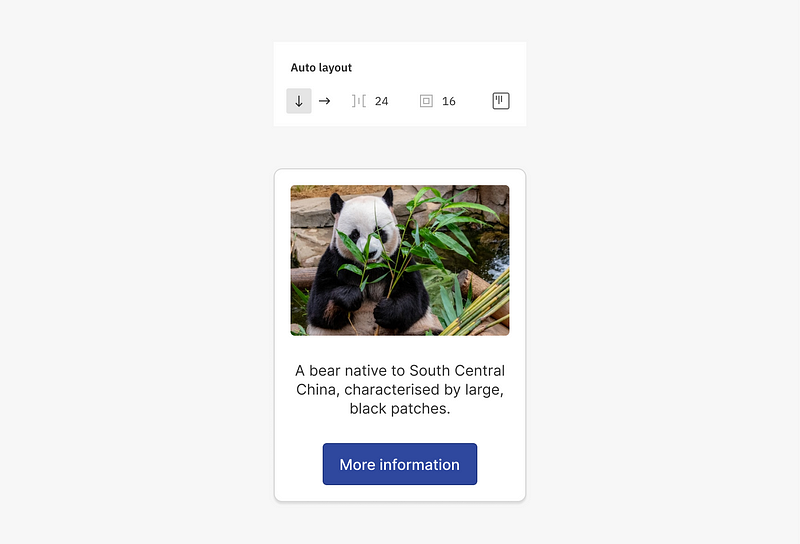
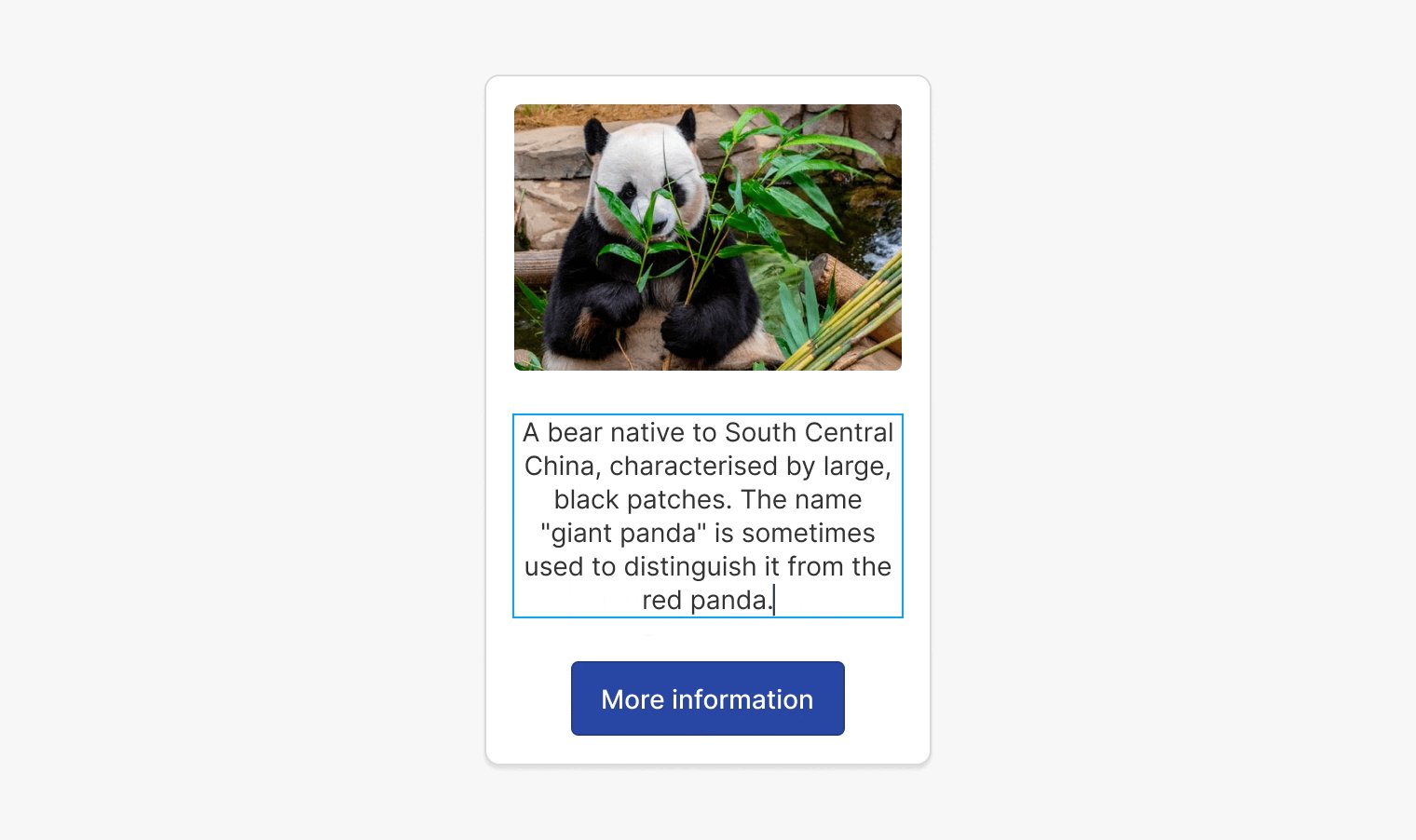
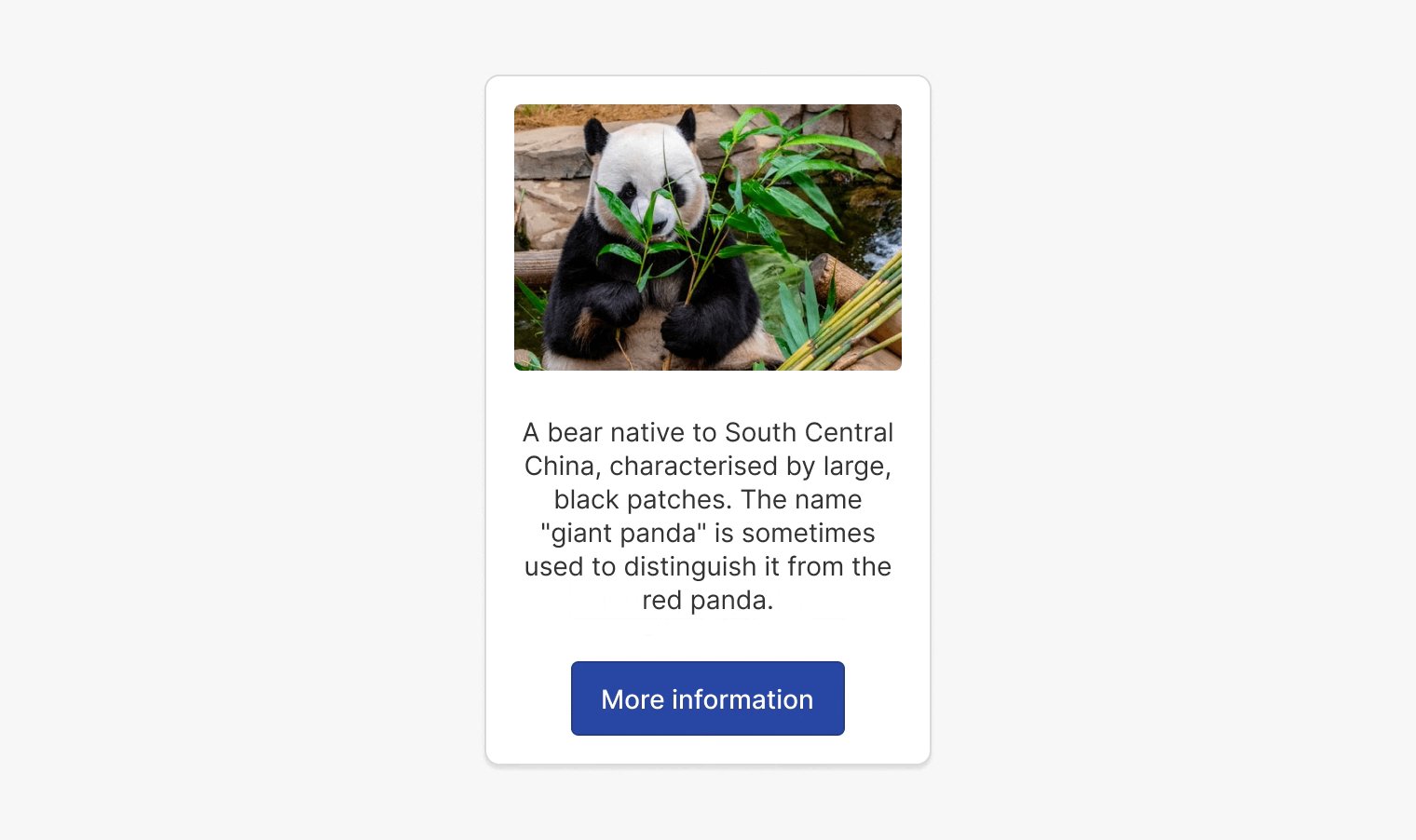
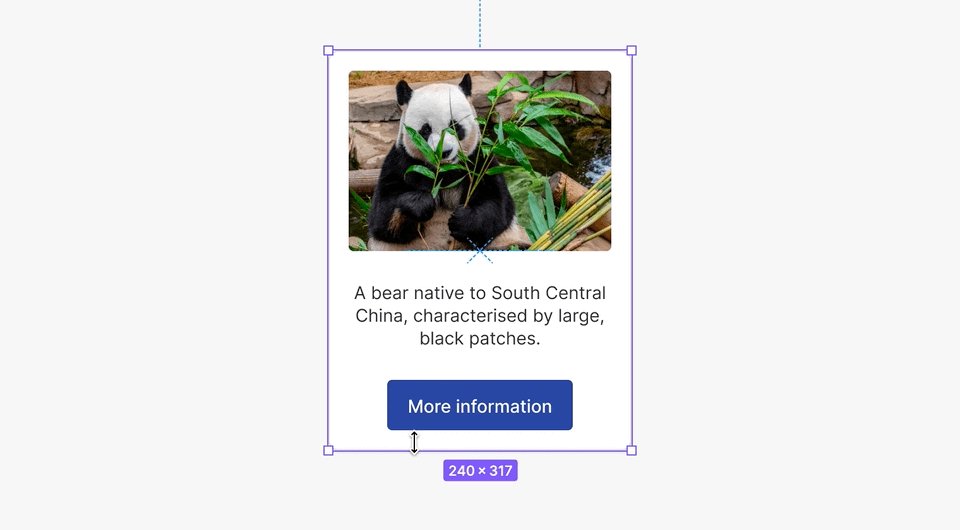
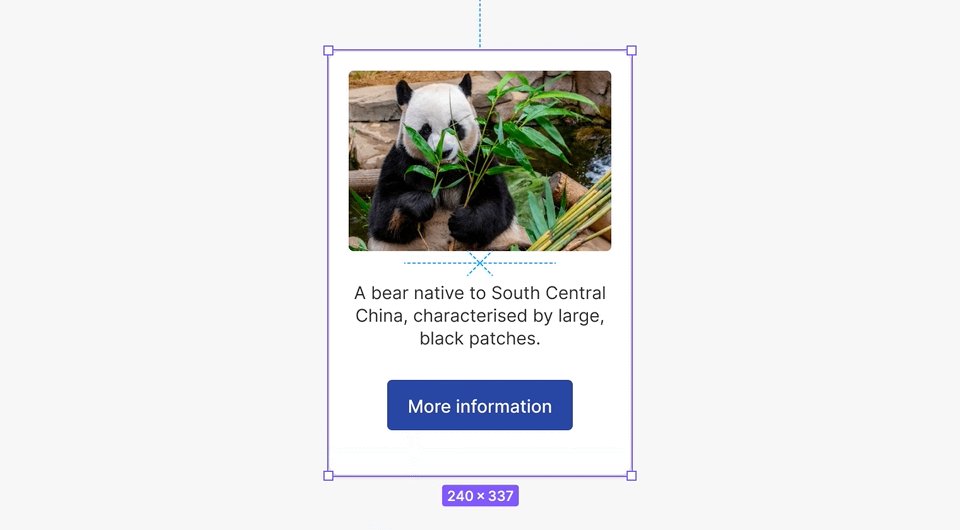
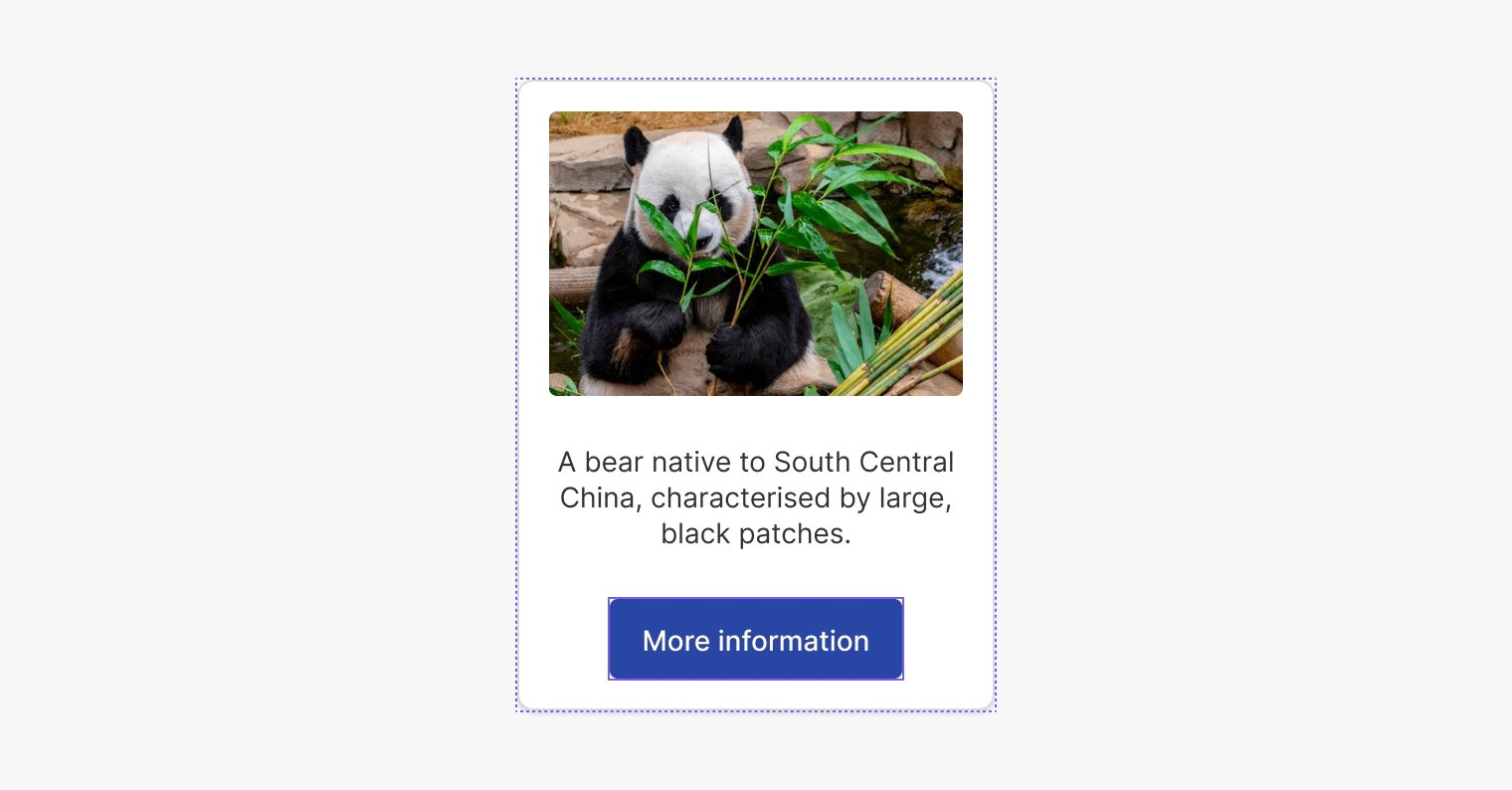
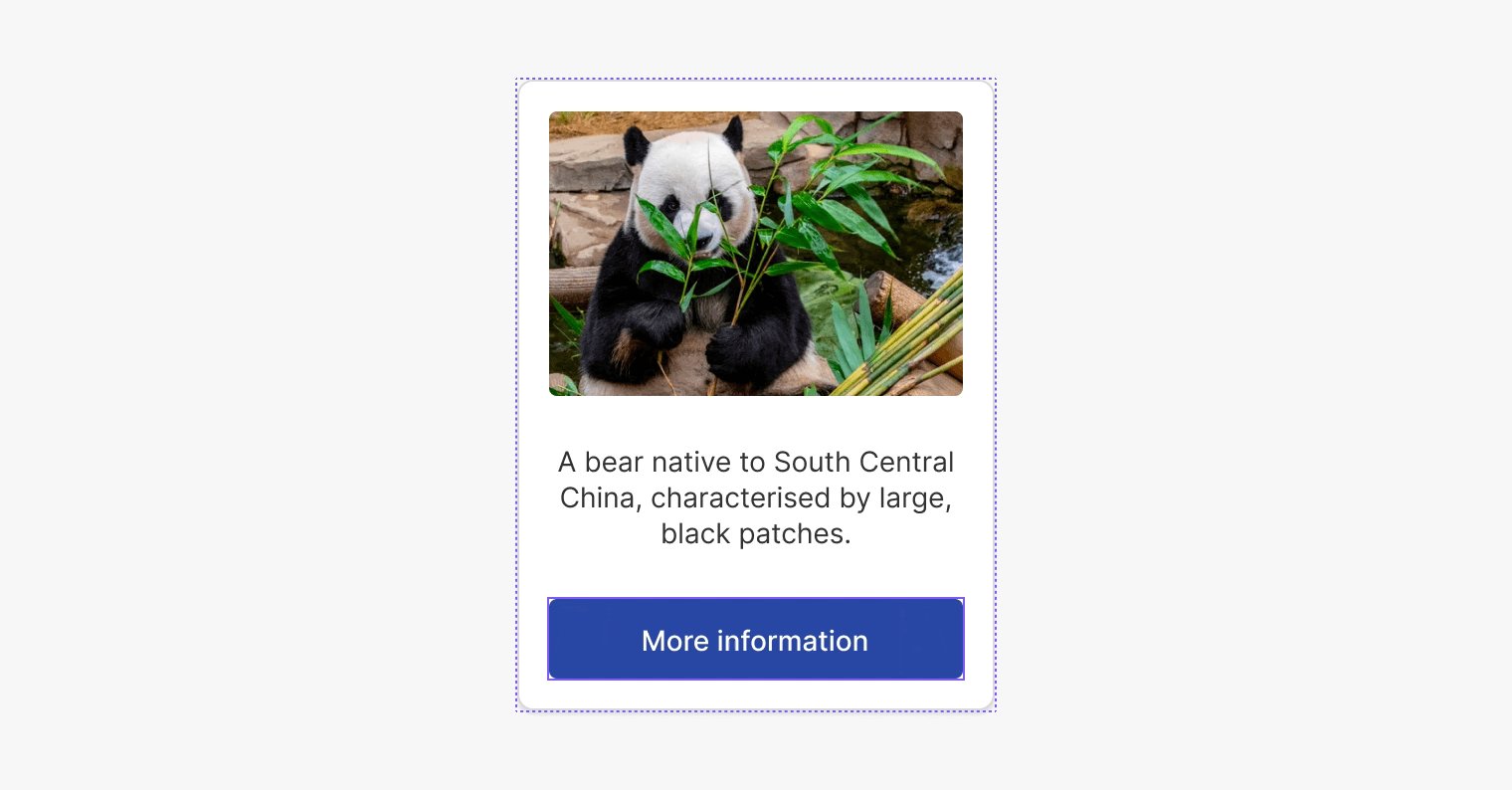
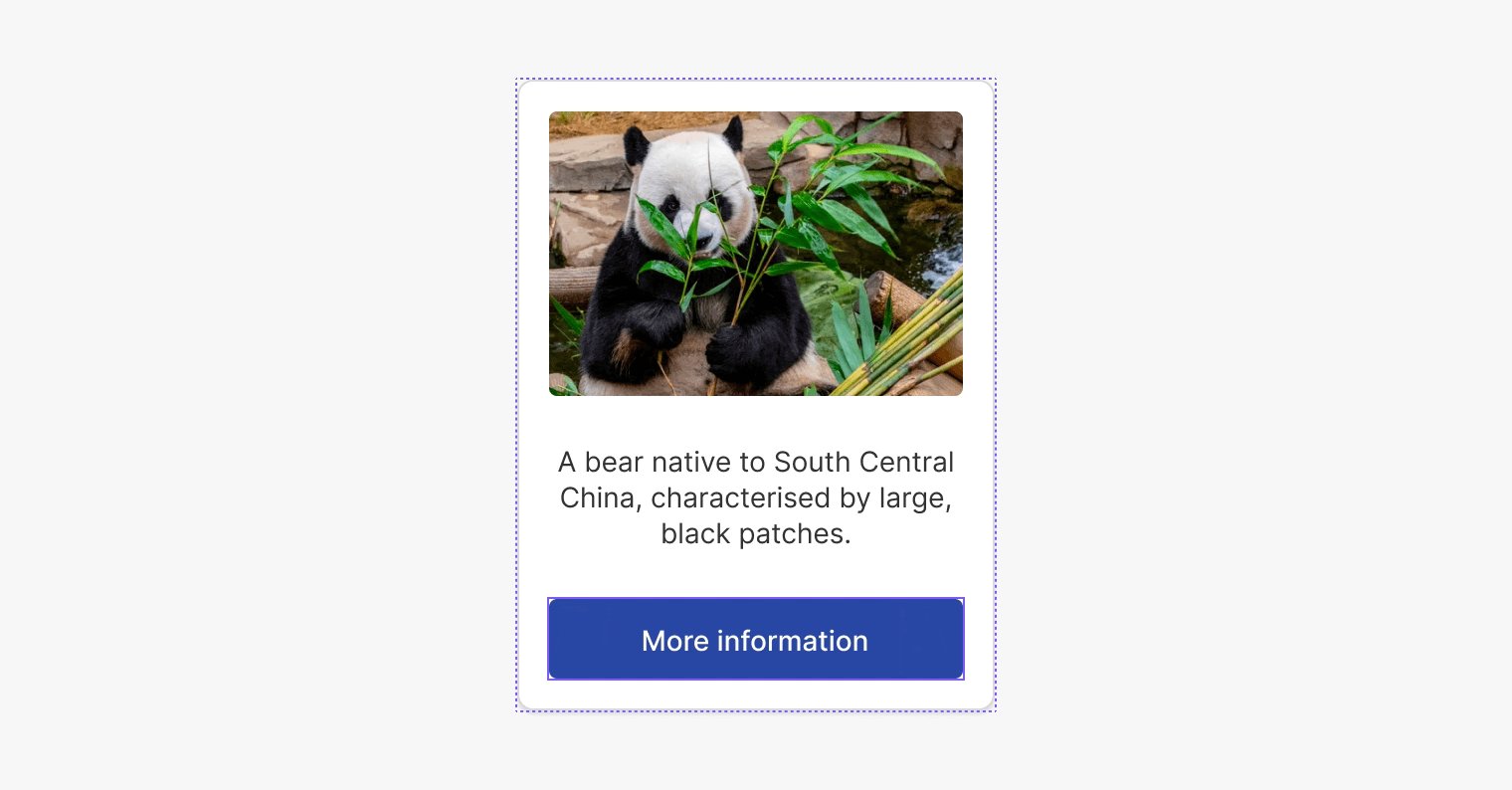
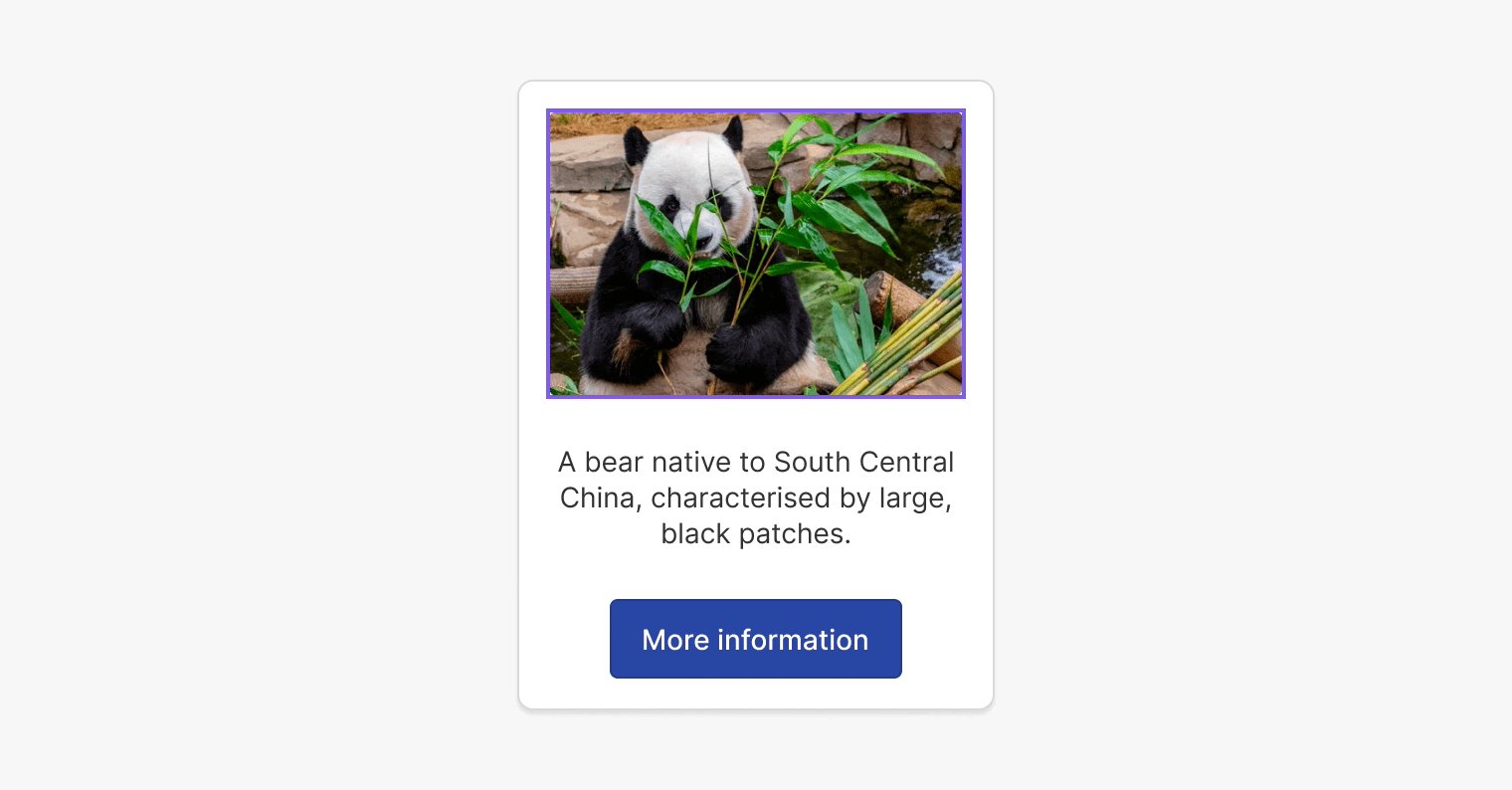
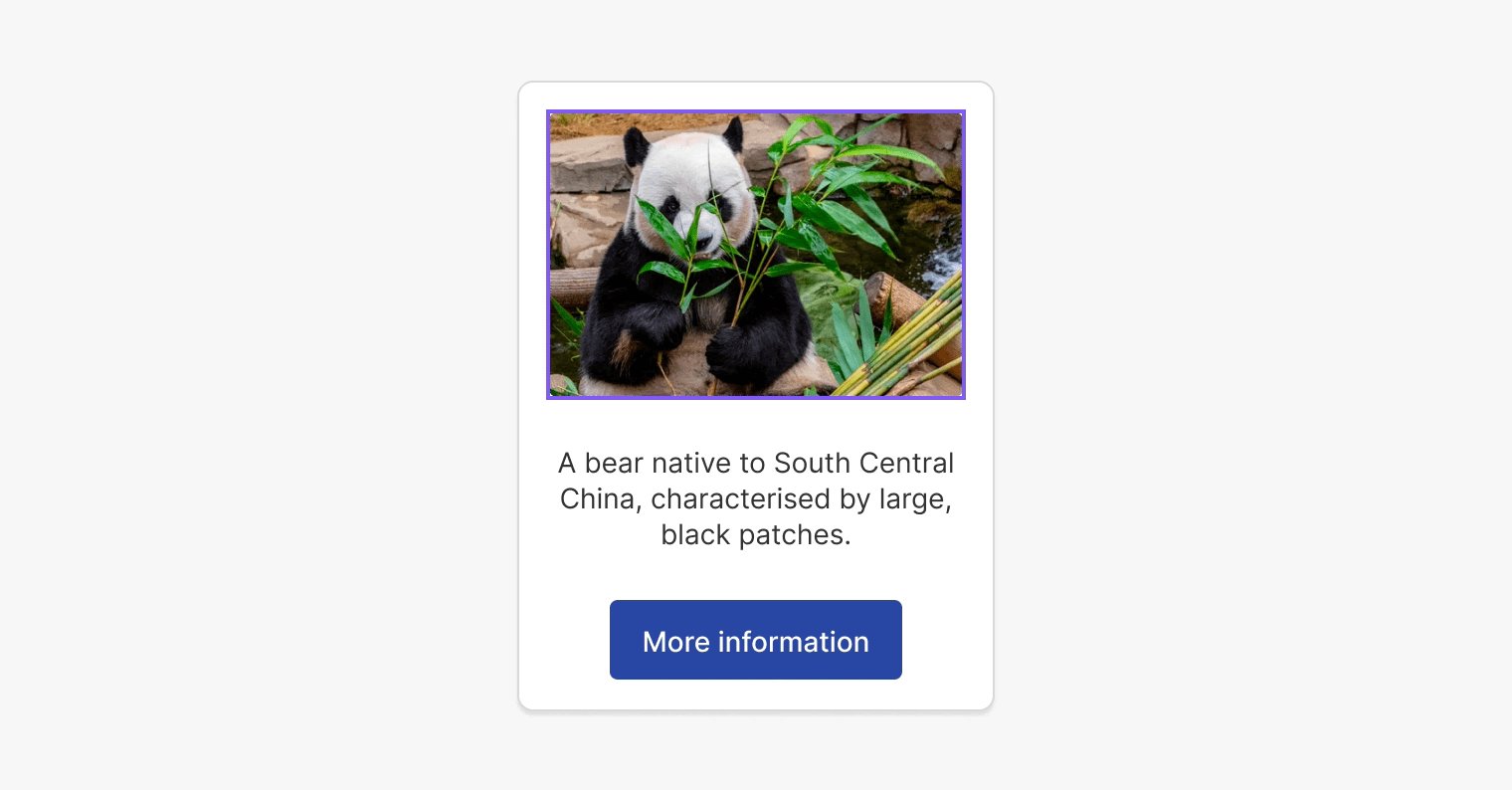
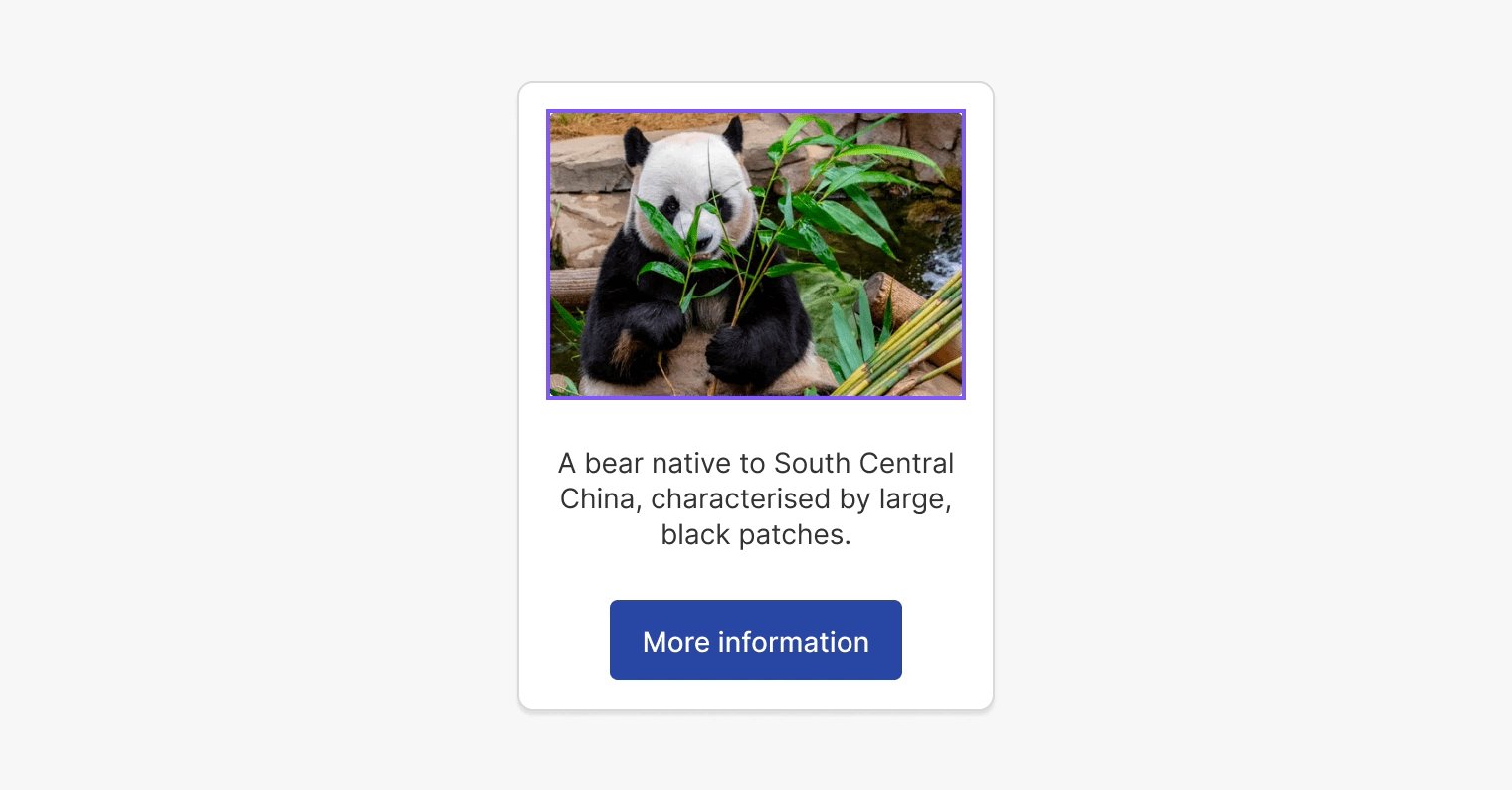
Veremos, passo a passo, como isso funciona. Vamos usar o seguinte exemplo: temos um card que inclui uma imagem, um texto e um botão. Existe um padding uniforme de 24px, e a separação entre os elementos é de 16px. Como se pode ver na imagem, não são todos os elementos que têm a mesma largura e estão centralizados horizontalmente.

Hug contents
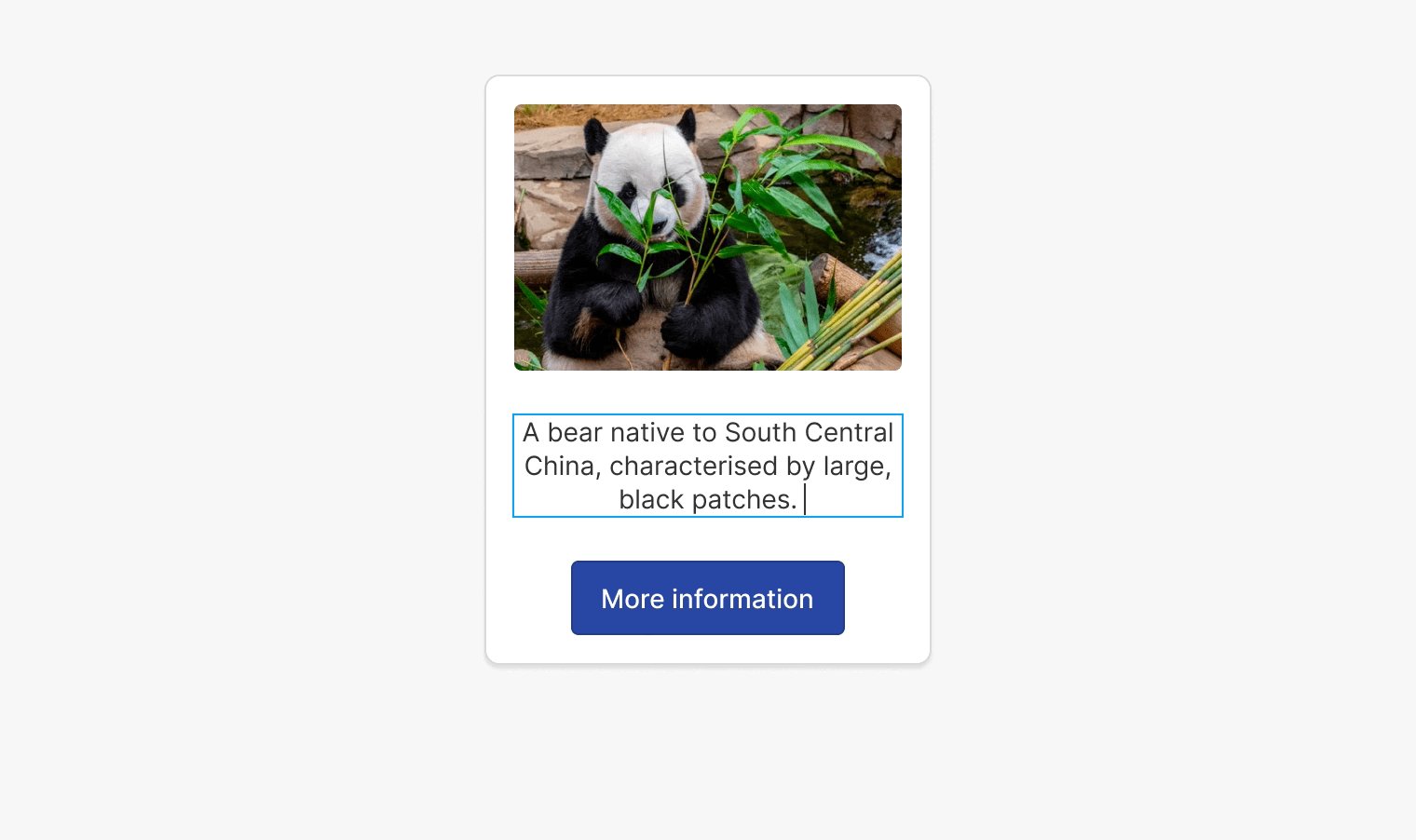
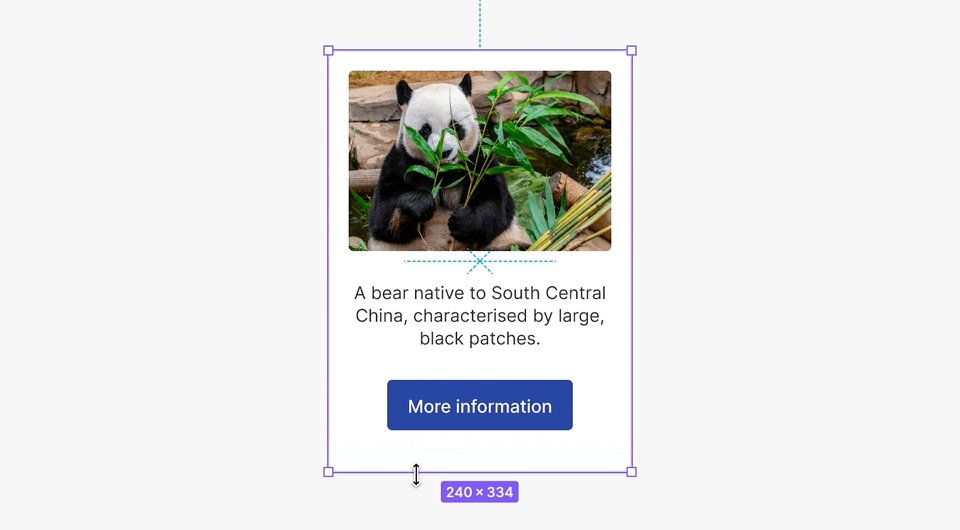
A primeira opção de Resing que vamos ver se chama Hug contents e pode ser traduzido como “abrace o conteúdo”. Basicamente, quer dizer que o frame container se adapta ao tamanho dos seus conteúdos. E você pode aplicar isso tanto para a largura, quanto para a altura — o que é um pouco do que vimos nos outros exemplos.
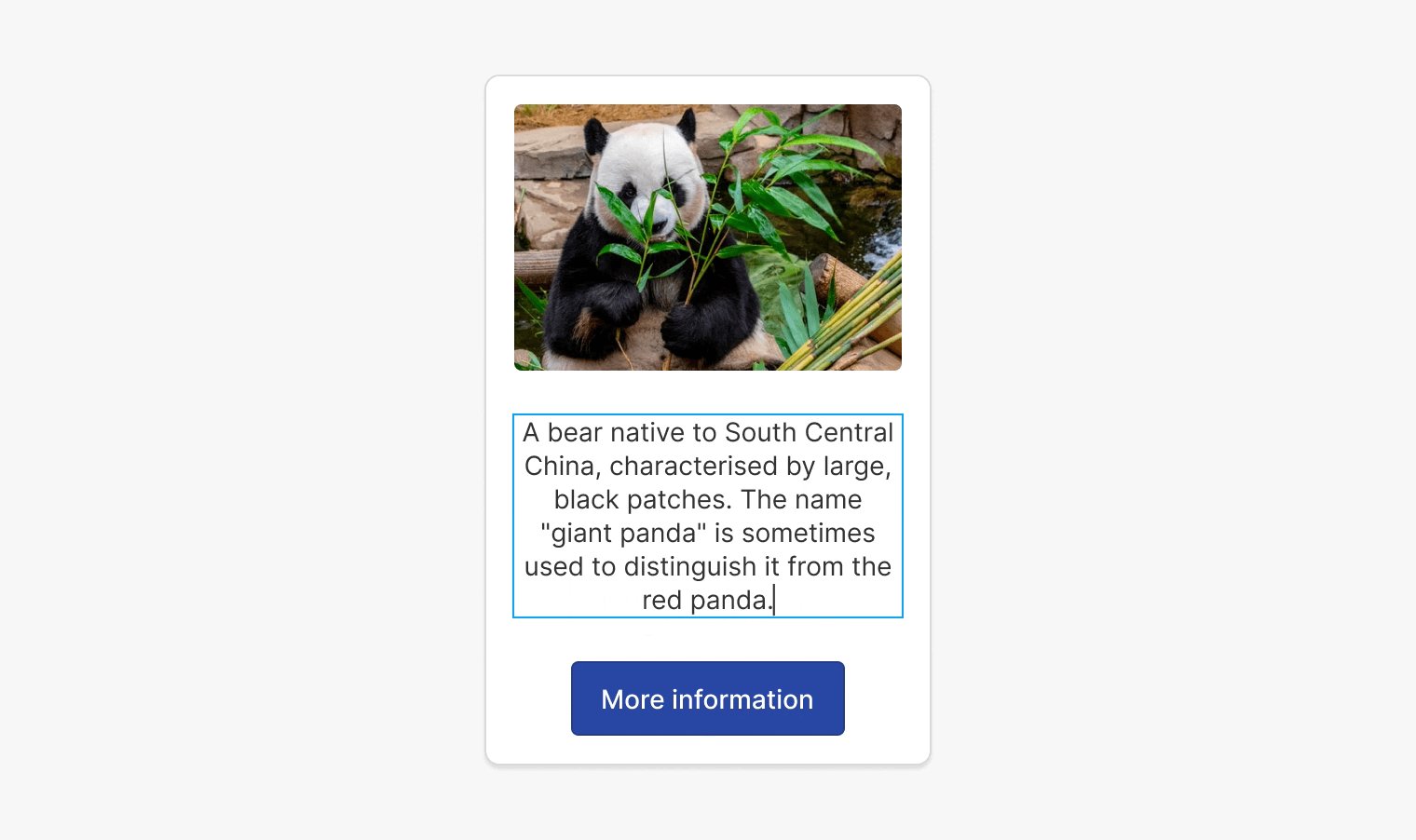
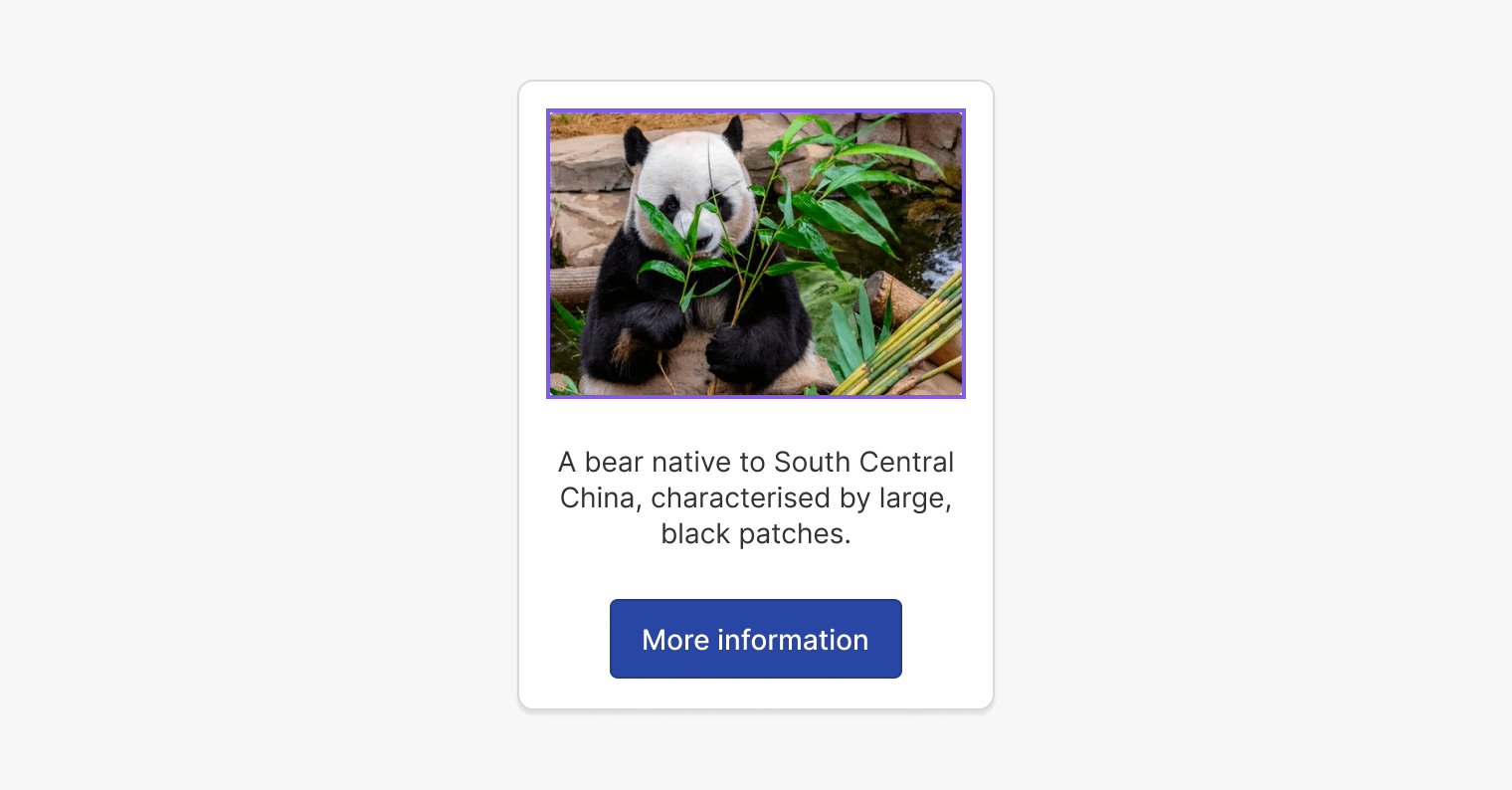
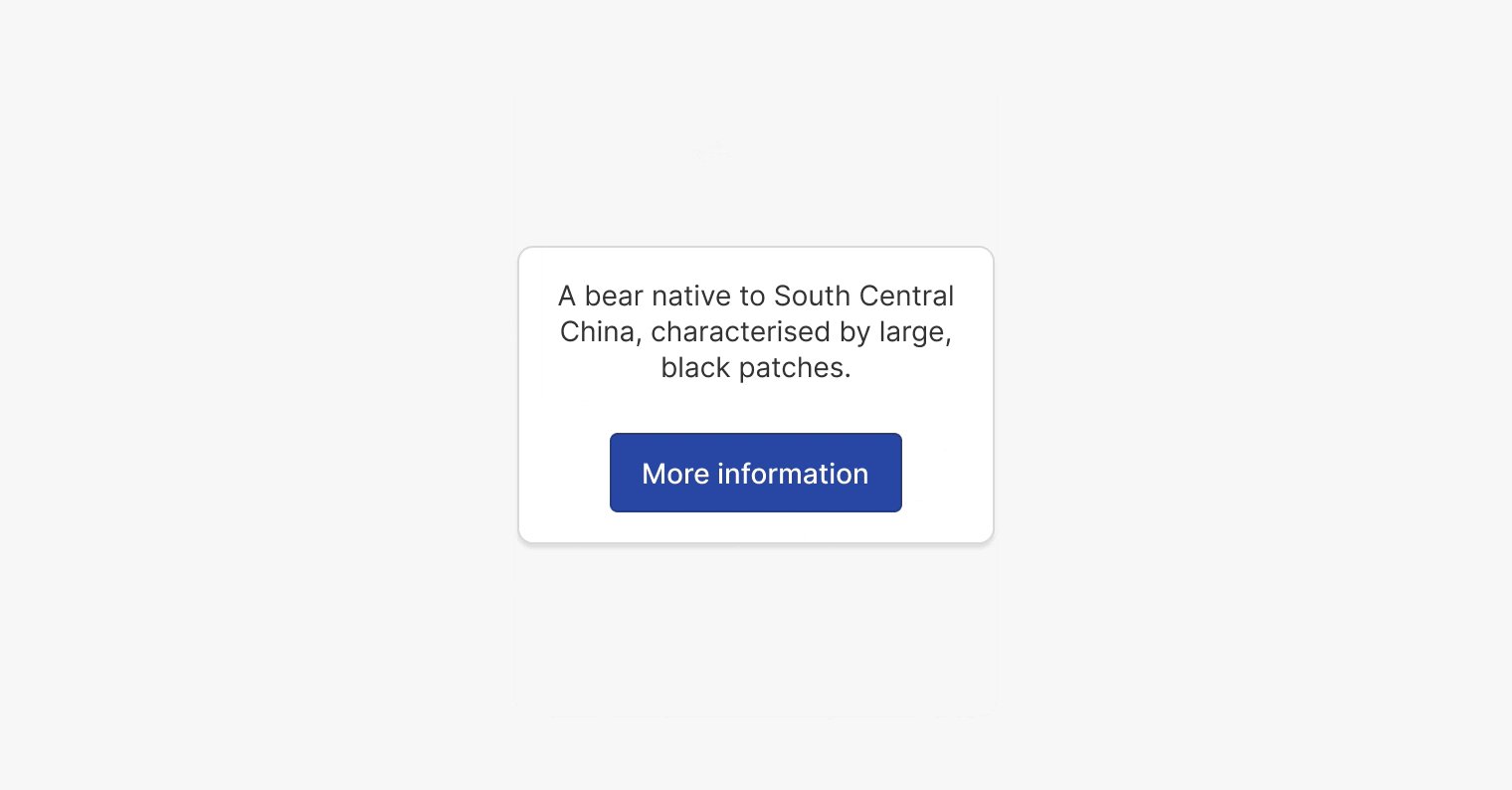
Se nós colocássemos mais texto, o container continuaria o mais próximo possível (ou “abraçando”) o texto, com o mesmo padding que definimos antes. Em suma: é o conteúdo que define o quão largo ou alto será um container.

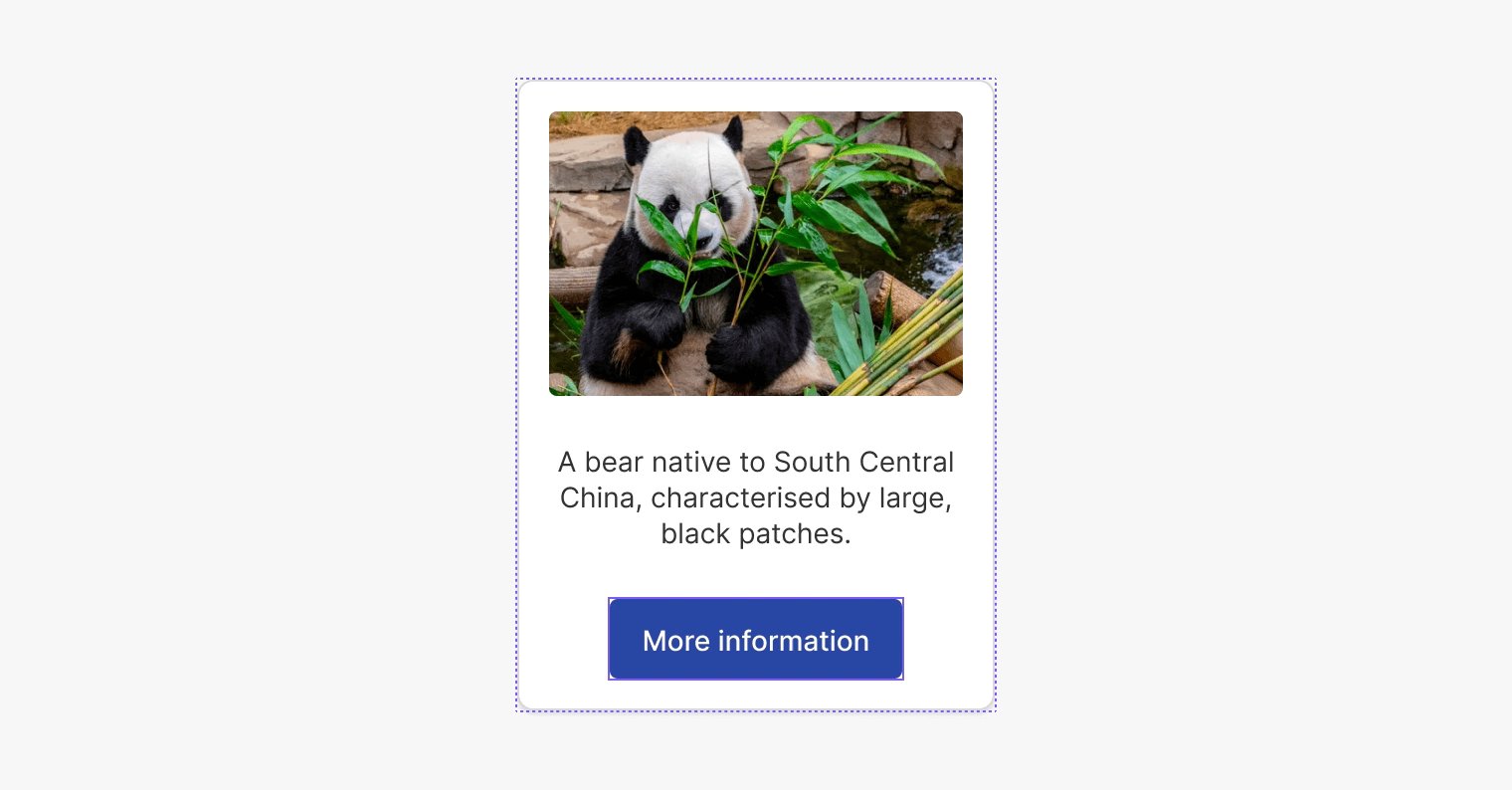
O mesmo aconteceria se não tivesse essa imagem. Ocultando essa camada, podemos ver como container se adapta, reduzindo o tamanho para o necessário para apresentar o texto e os botões.

Fixed
Agora, se a gente mudasse, manualmente, a largura e a altura do container, então, ele deixaria de estar configurado como Hug contents. Ele passaria, automaticamente, a caracterizado como Fixed, que é quando a altura está fixa ou decidida manualmente pelo designer. Isso quer dizer que agora é o container que vai determinar a altura, e as camadas interiores vão ter que se acomodar dependendo da configuração de resizing que cada uma tem.

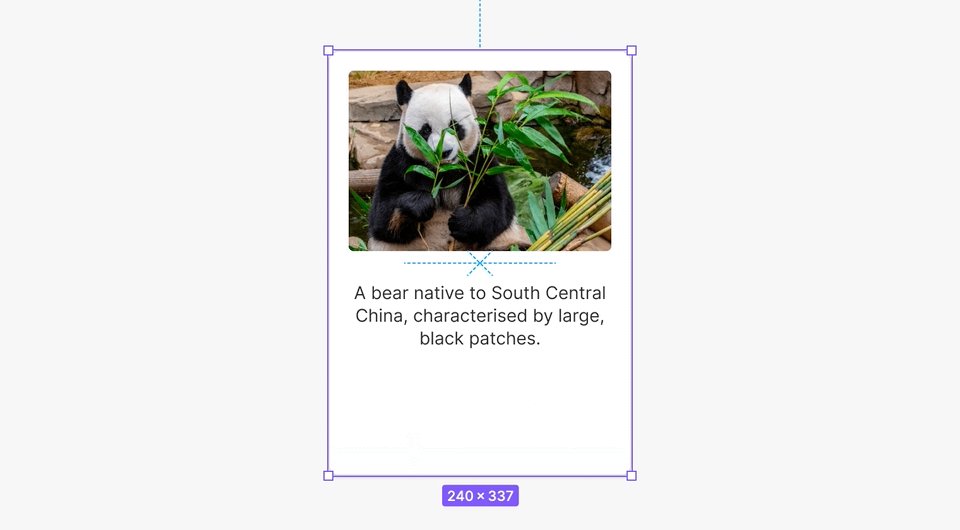
Se ocultássemos o botão, por exemplo, todo o container não seria afetado e manteria a altura que foi definida. Isso poderia ser facilmente mudado: basta selecionar a configuração Hug contents de novo que o container se adaptaria ao conteúdo.
Fill container
Para as camadas interiores, que estão dentro de um container, poderíamos escolher a opção Fill container, que quer dizer algo como “ocupar toda a largura possível”. Nos exemplos anteriores, o botão sempre teve uma largura que não era a máxima possível, a não ser quando o conteúdo fazia ser assim.

Esta é uma configuração que você pode aplicar camada por camada dentro de um mesmo componente. Portanto, a imagem, o texto e o botão podem ter comportamentos diferentes, de acordo com o que for decidido (que ocupem toda a largura possível, ou que tenha uma largura definida).
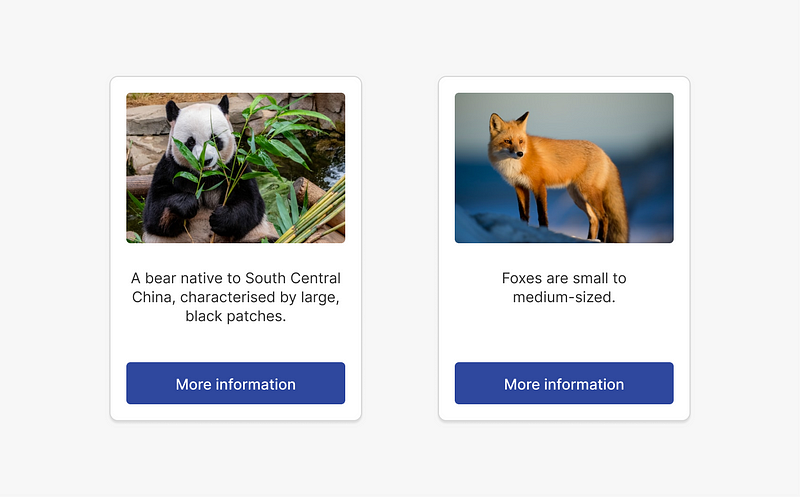
Um exemplo é quando temos dois containers com a altura fixa, um ao lado do outro. Fazendo com que o texto ocupe toda a altura possível (ou seja, essa camada está com Fill container), podemos fazer com que os botões estejam sempre alinhados abaixo, porque a camada do texto está empurrando os dois para que possa usar todo a altura possível.

A partir daqui, você pode começar a brincar com diferentes combinações de configuração. Talvez, o mais importante é decidir quem manda na hora de definir a largura e a altura total do componente: o container ou o conteúdo.
Tem que levar em consideração que aplicar o Fill container fará com que a altura e a largura do container principal também mude para fixo automaticamente.
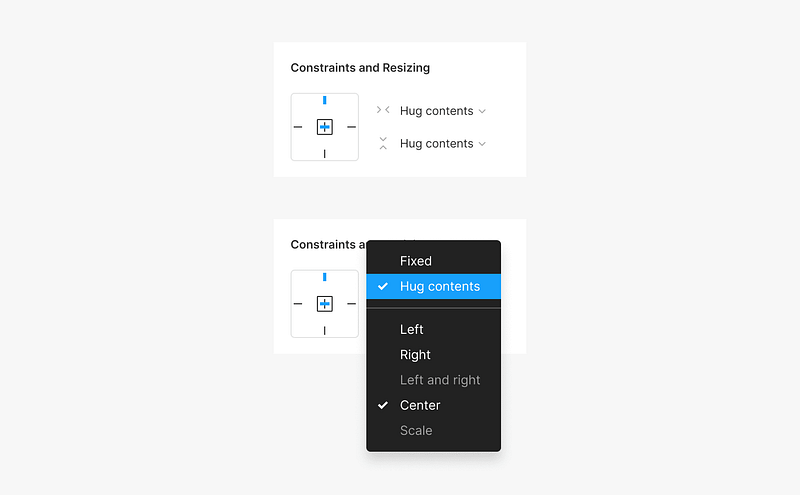
Constraints
As opções de Constraints são usadas, geralmente, no Figma para determinar a posição que vai ter um objeto à medida que muda o tamanho do frame ao qual pertence. Então, nos perguntamos: deveria se manter centrado ou sempre a mesma distância de um dos lados?
Quando falamos de Auto Layout, as constraints determinam, além disso, a forma que vai “crescer” o componente frame, à medida que mude o conteúdo.
As opções de constraints estão disponíveis sempre que o frame ou o componente estejam dentro de outro frame.
Estas opções podem ser selecionadas desde Contraints e Resizing, que já vimos, marcando as linhas azuis da forma que queremos, ou escolhendo-as a partir do menu suspenso. Se preferir usar o menu, é preciso escolher separadamente as opções de posicionamento horizontal e vertical, enquanto no quadro de linhas é possível fazer tudo ao mesmo tempo.

Em alguns dos exemplos que vimos anteriormente, já tínhamos aplicado algumas opções de constraints. No exemplo a seguir, havíamos comentado que o componente se adapta quando ocultamos uma das camadas. O que também acontece é que ele fica centralizado verticalmente no espaço, porque a constraint vertical está em Center.

Se tivéssemos escolhido a opção Top, então, o componente manteria a separação com relação à margem superior, à medida que o componente fosse mais ou menos alto.

E podemos fazer o mesmo com componentes ou frases que utilizem o Auto Layout na horizontal, para decidir se queremos que fiquem centralizados, ou mais à direita ou à esquerda, à medida que vai aumentando a largura e a altura.
Leve em consideração que as opções de constraints dependem das opções de Resizing que estão aplicadas, então, algumas podem aparecer desabilitadas.
Layouts aninhados
Até agora, só aplicamos o Auto Layout em um frame por vez — ainda que tenhamos mudado a configuração das camadas interiores também. As coisas começam a complicar um pouco (e a ficarem mais interessantes) quando aplicamos o Auto Layout também nos frames interiores.
Quando aplicamos o Auto Layout em um frame e, ao mesmo tempo, o usamos também em algum dos seus conteúdos interiores, chamamos isso de comportamento aninhado (ou nestes, em inglês). Isso aumenta muito as nossas possibilidades para conseguir diagramações complexas, nas quais cada elemento tenha certa independência na forma em que vai crescer e se adaptar. Vamos por partes!

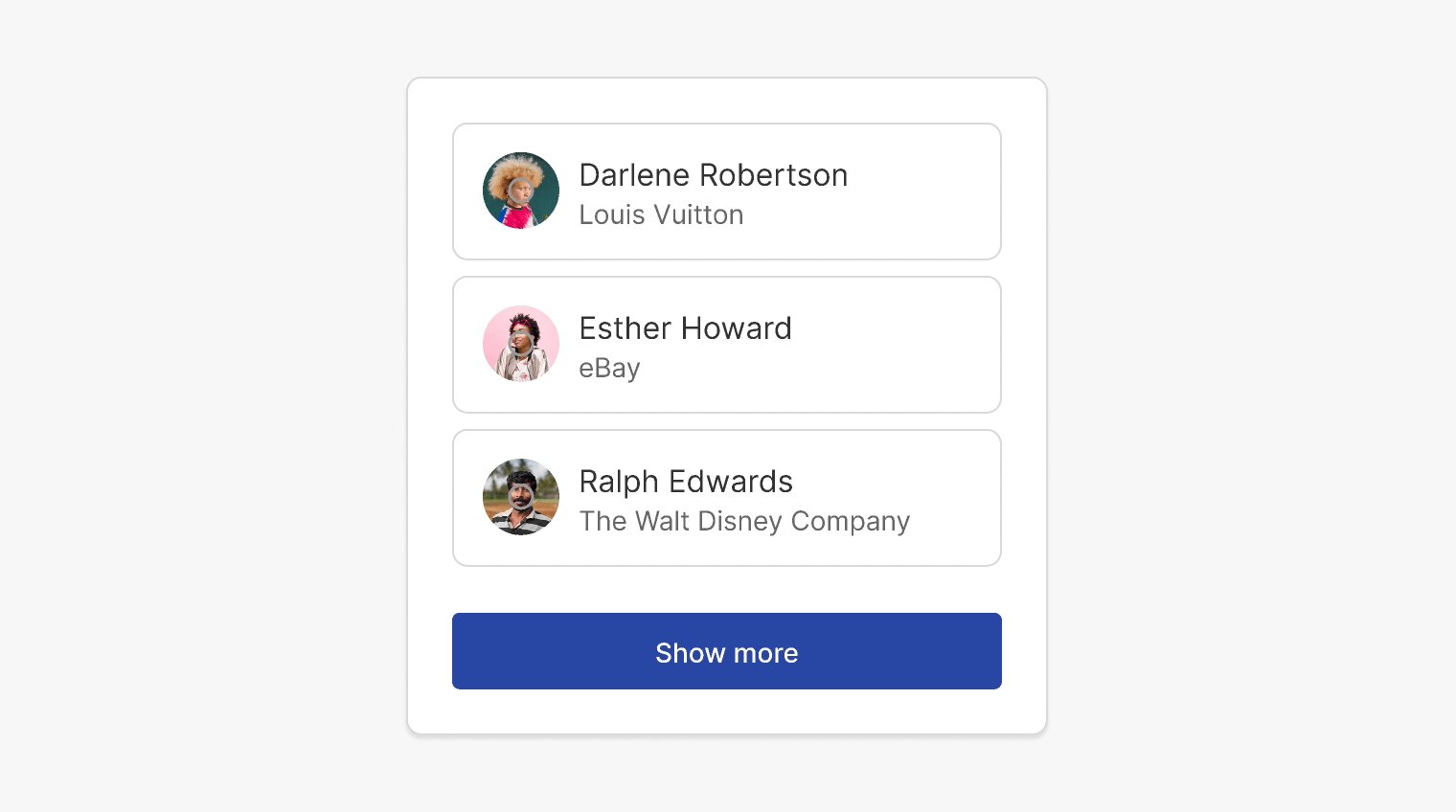
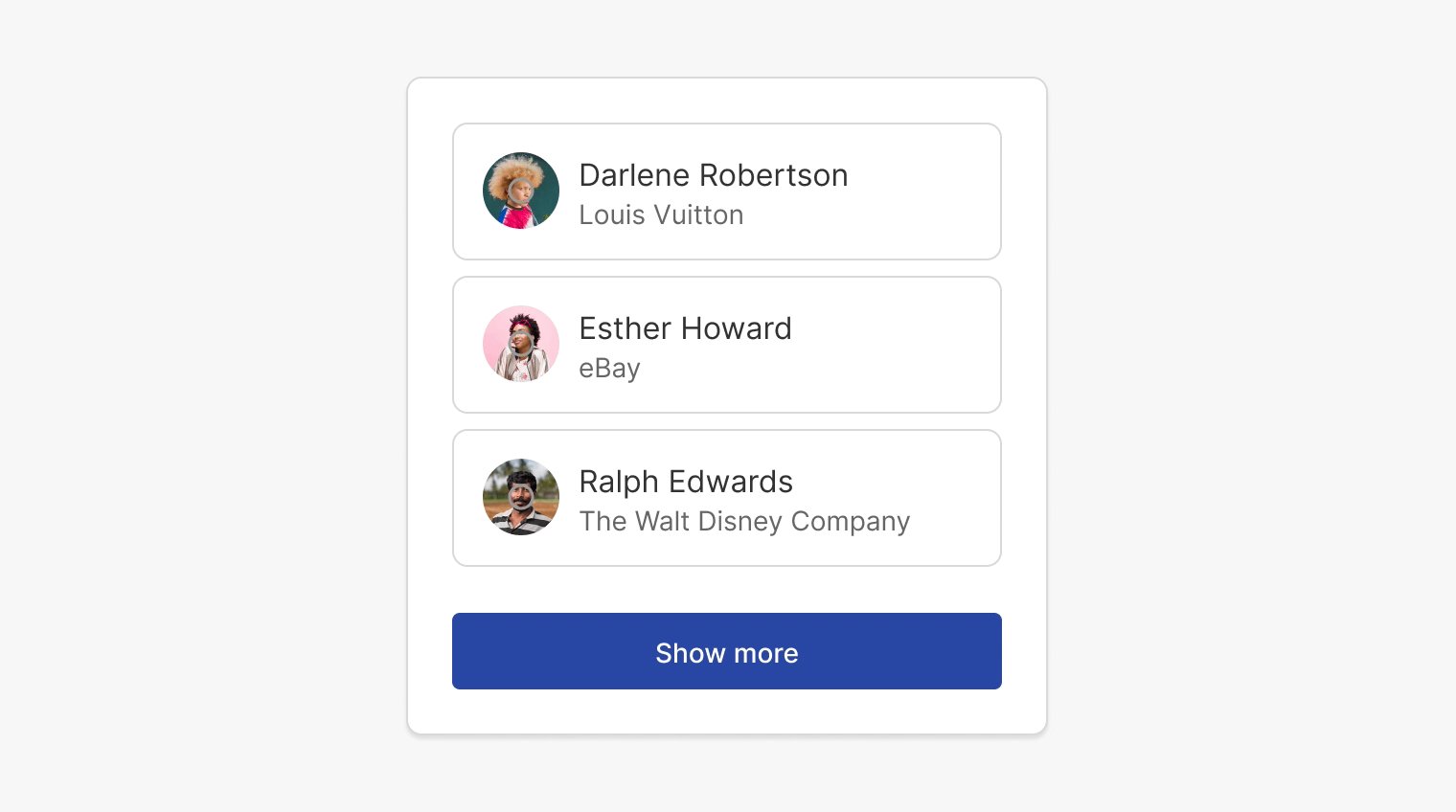
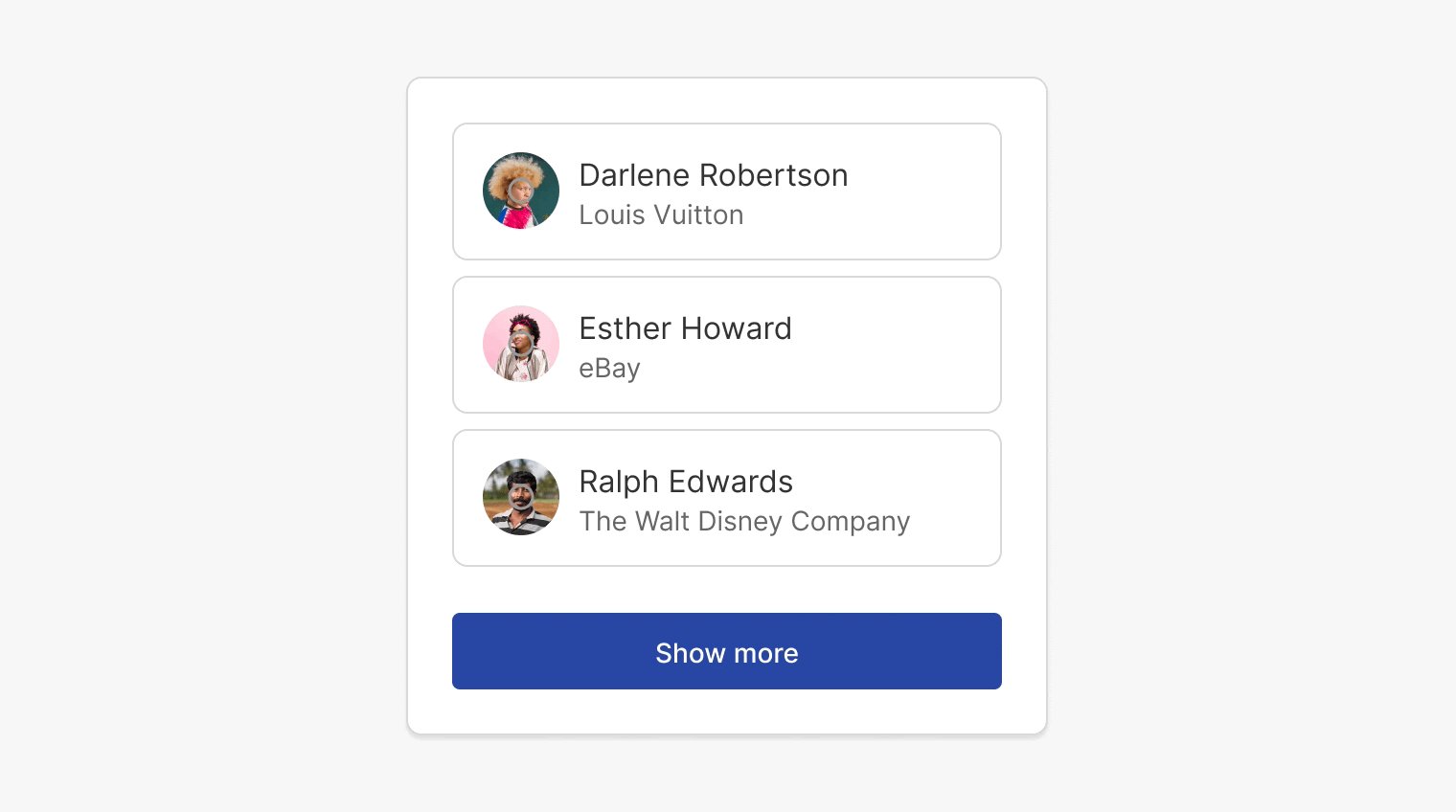
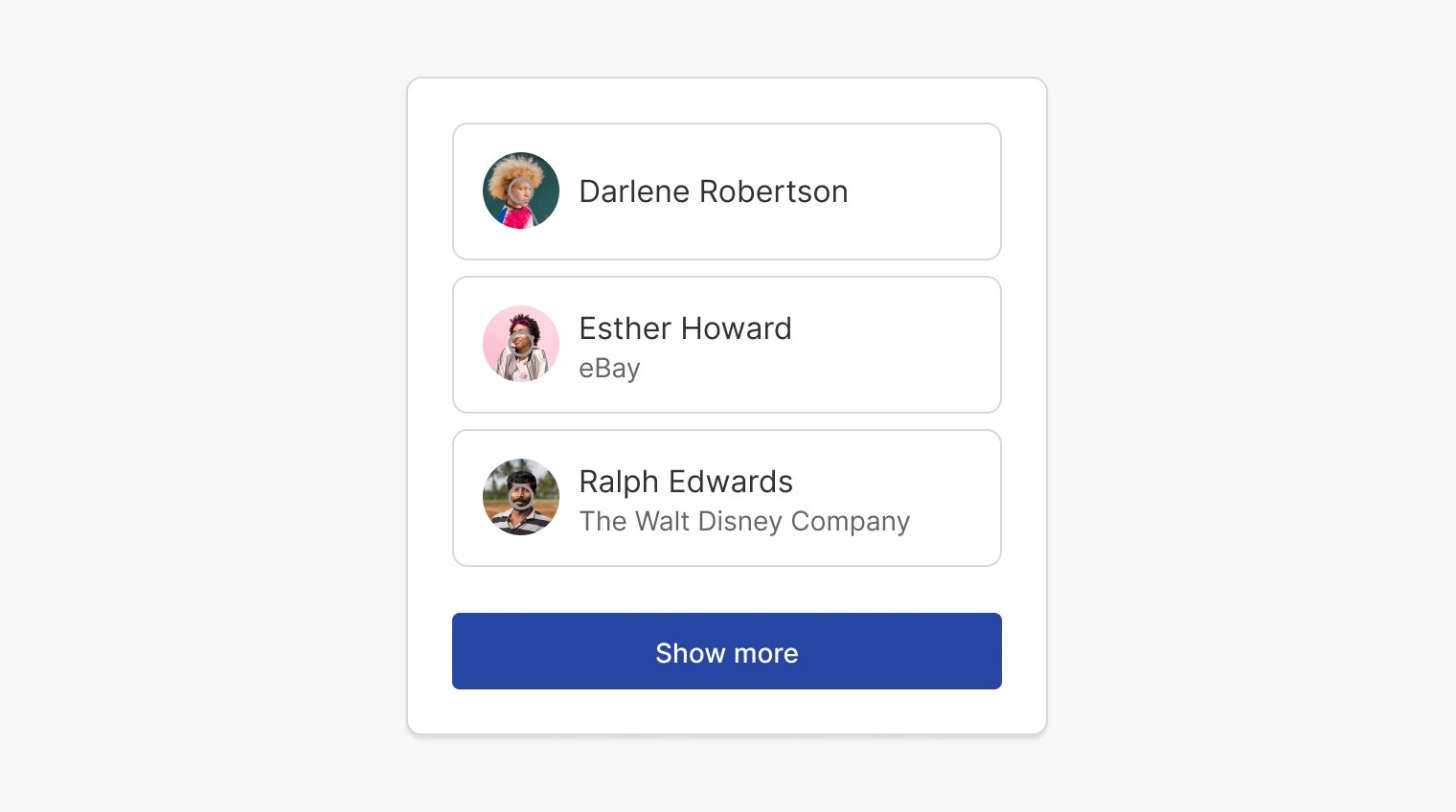
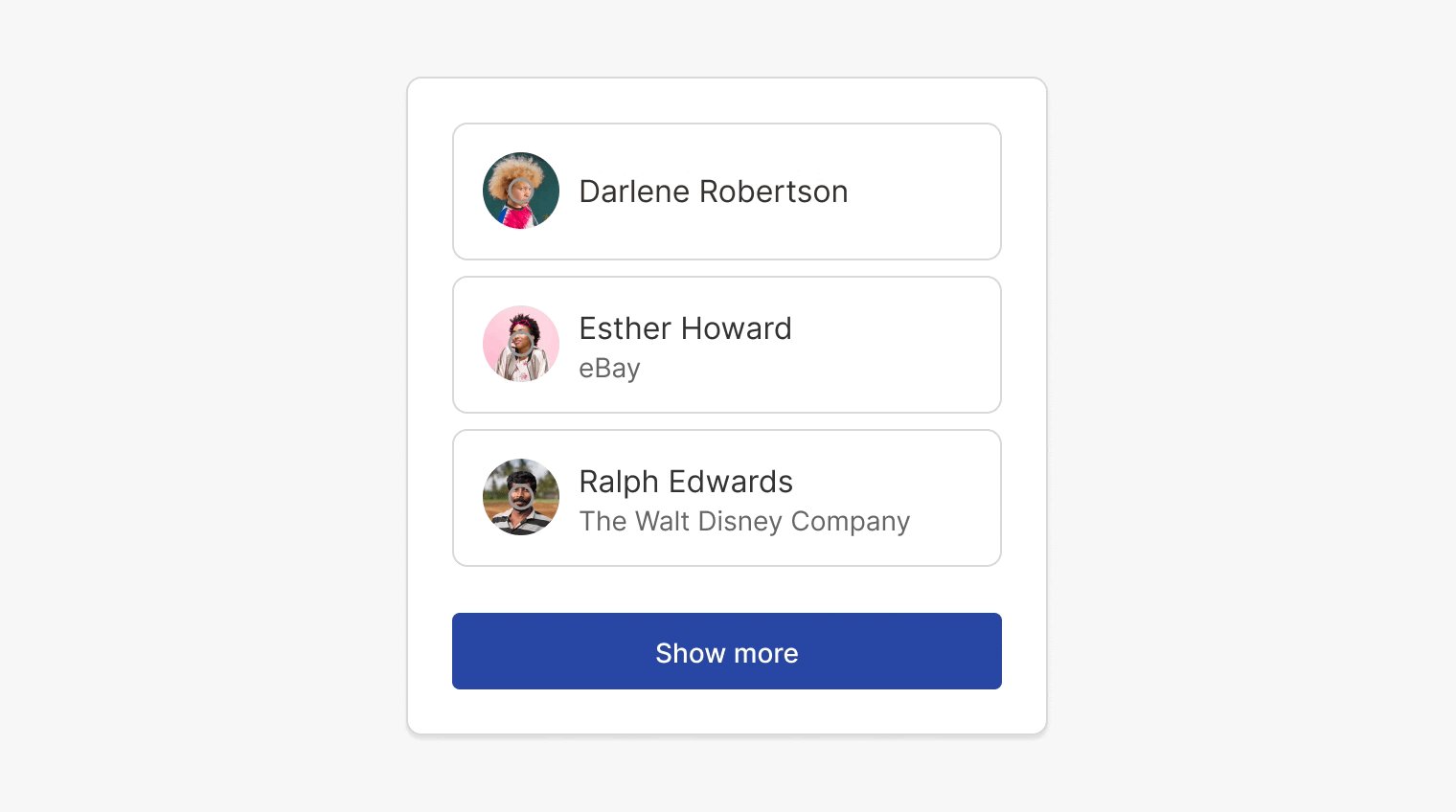
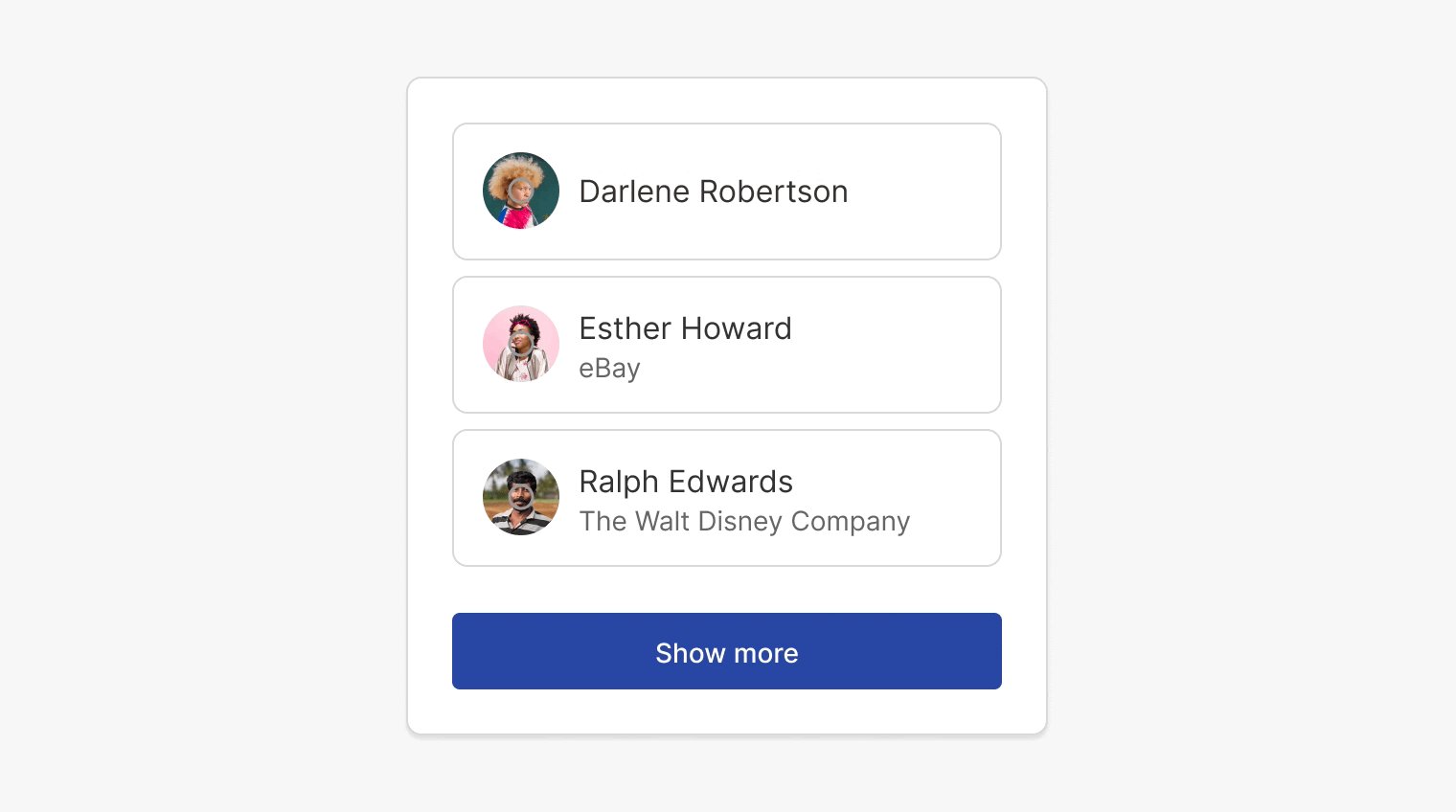
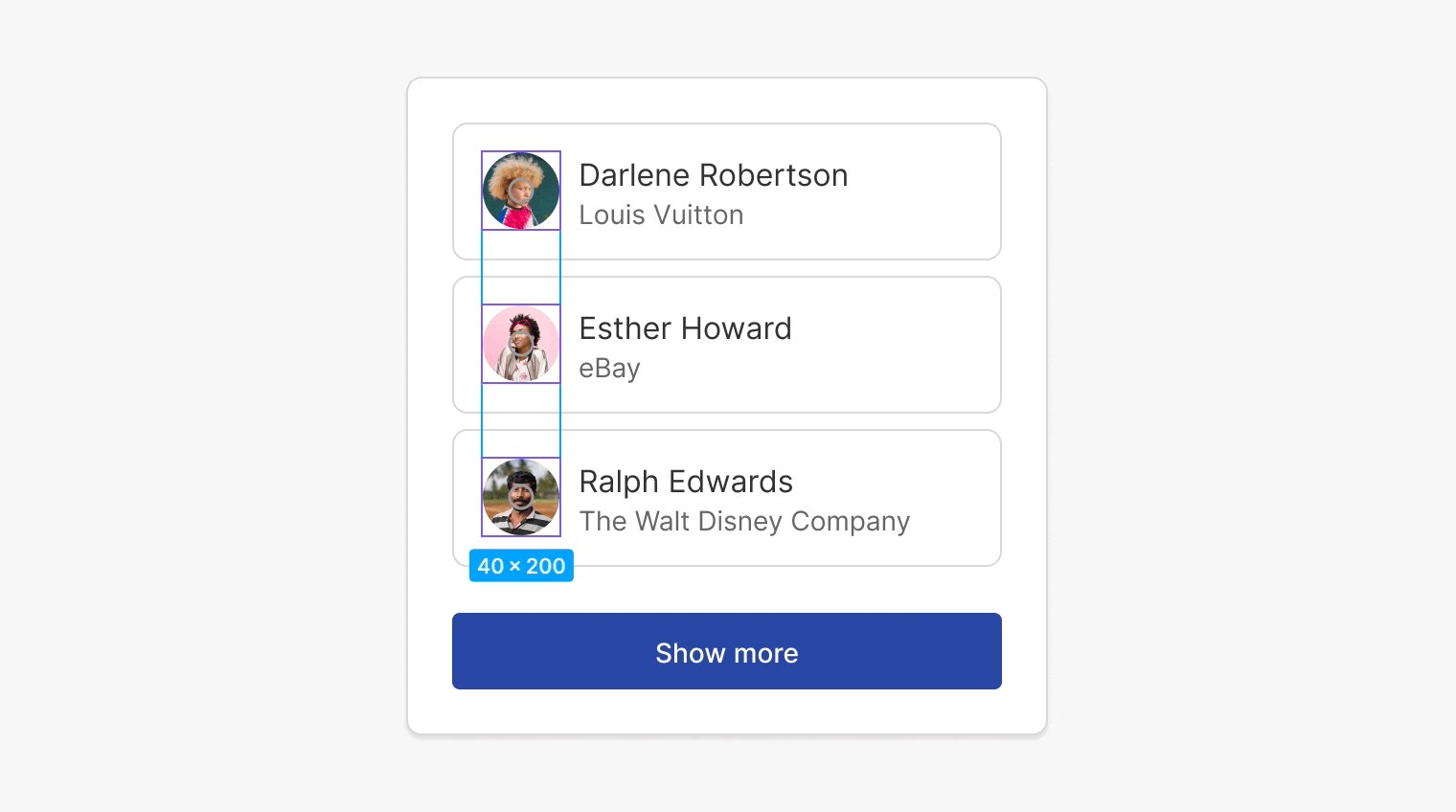
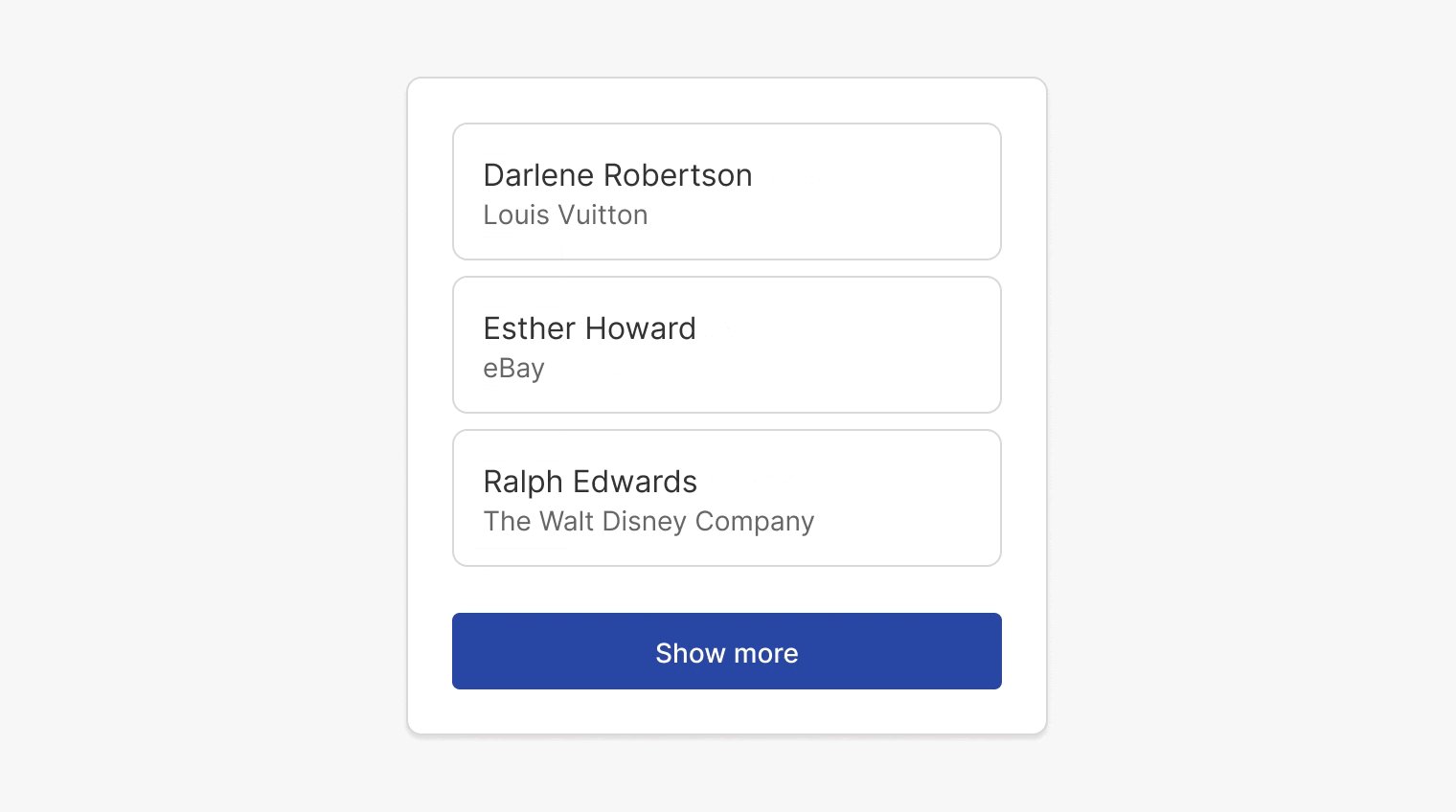
O que vemos na imagem acima é que cada um dos itens tem um layout vertical, porque ao ocultar uma das camadas de texto, o conteúdo fica centralizado verticalmente. Mas isso é só para os textos que estão agrupados em um só frame. Dentro desse mesmo componente, podemos aplicar um Auto Layout horizontal em todo o container do item, de modo que se quisermos ocultar as imagens do usuário, o texto ocuparia toda a largura possível.

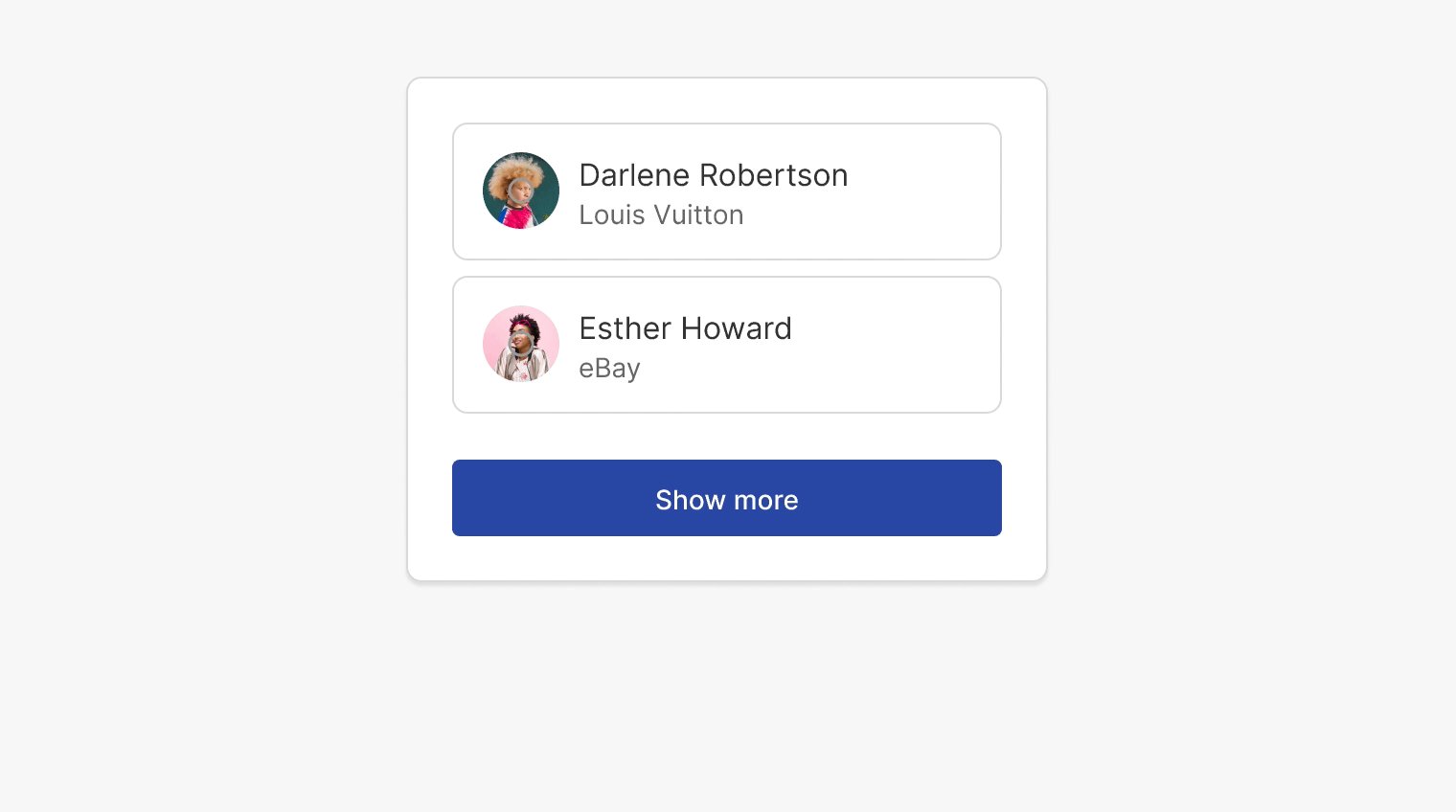
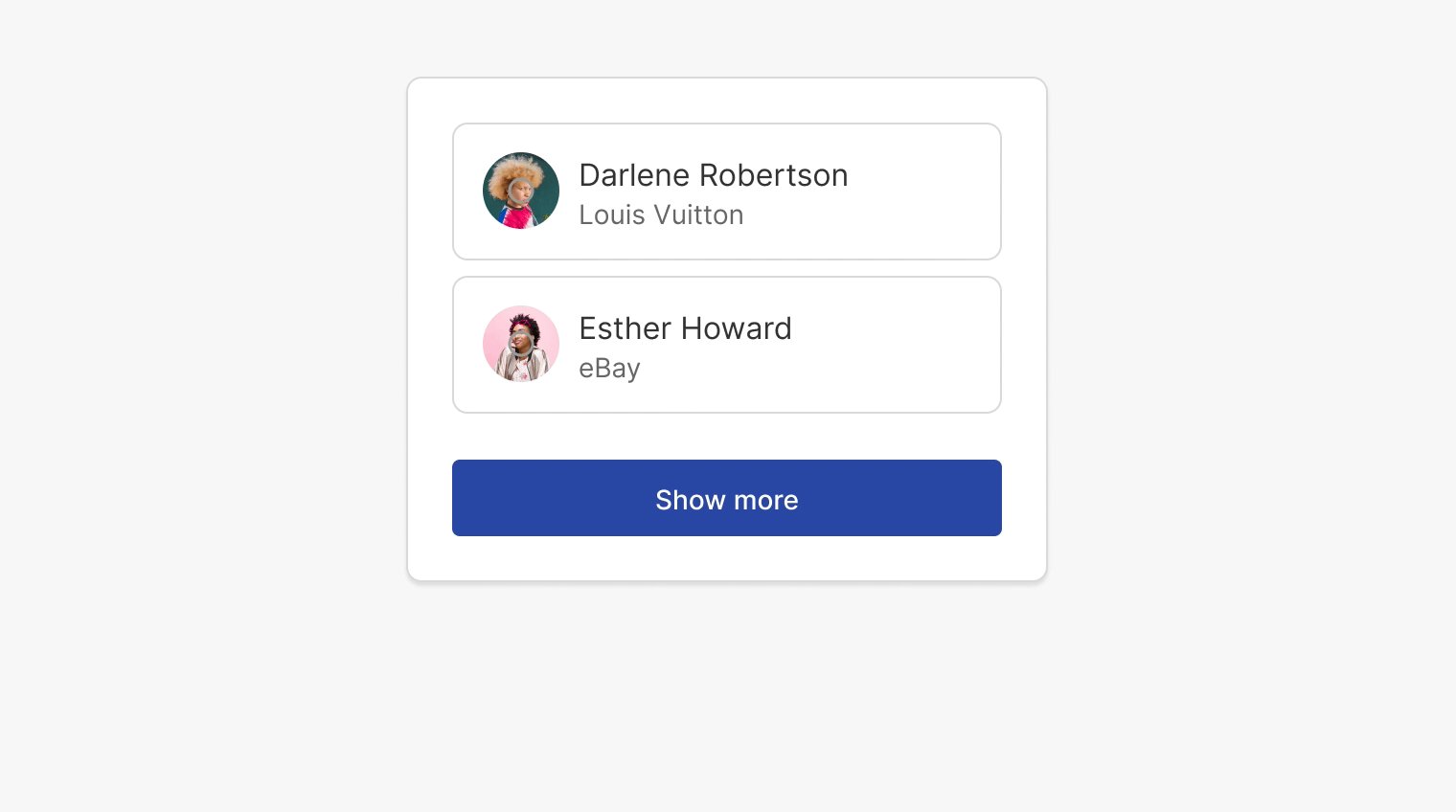
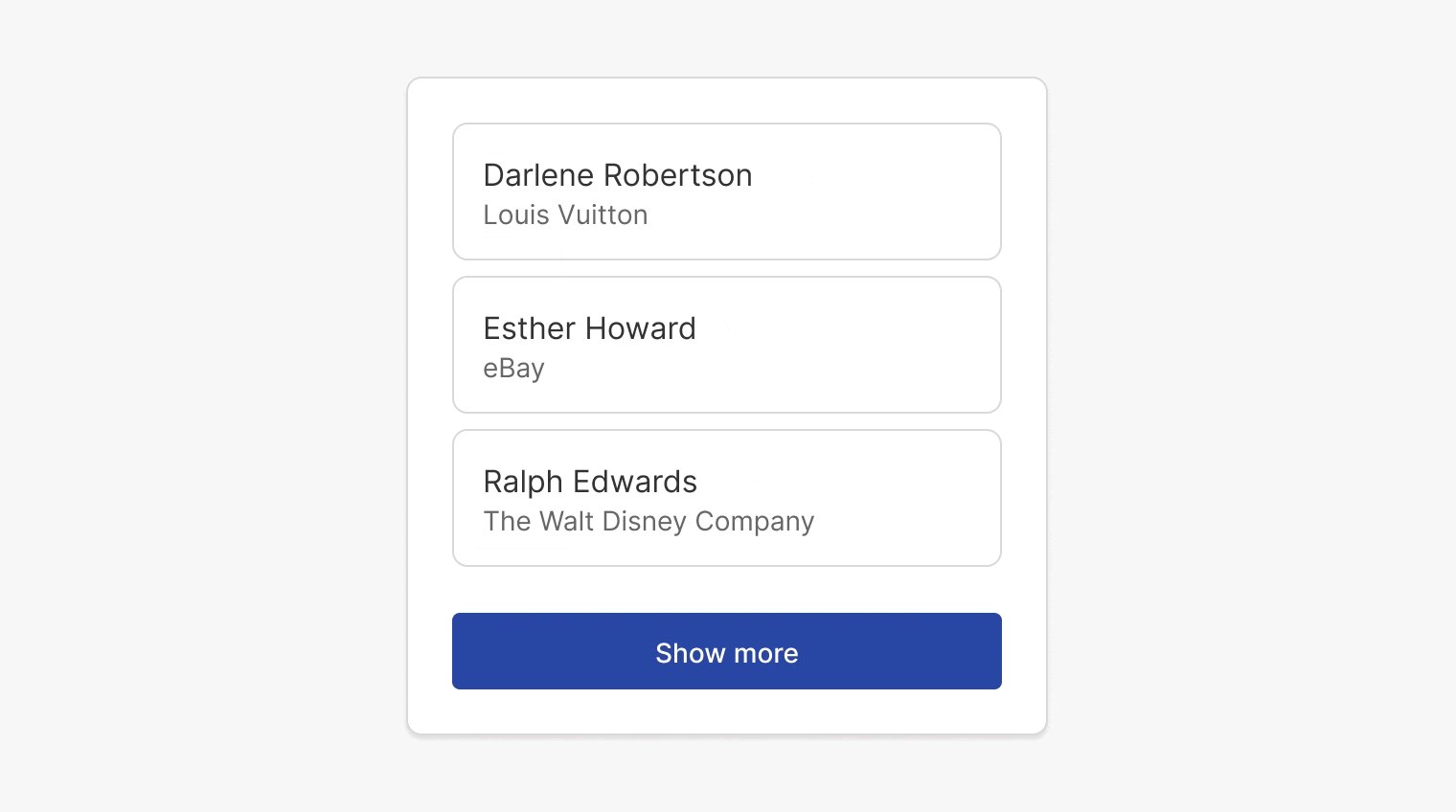
O frame principal que contém tudo isso também tem um Auto Layout vertical, de modo que podemos ocultar e mostrar alguns dos itens. E todo o bloco vai se adaptar verticalmente ao conteúdo que estiver disponível em cada momento.
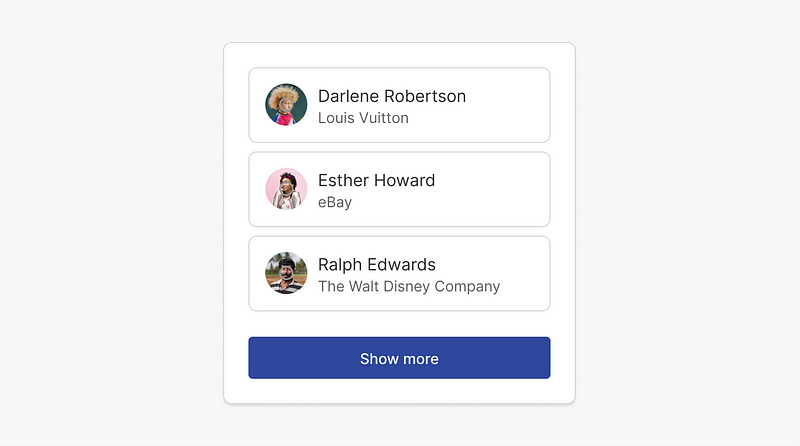
Um resumo do que vimos até agora: os textos estão agrupados com um layout vertical e estão dentro de um item que tem um layout horizontal. Ao mesmo tempo, tudo isso está dentro de um grande container que tem um layout vertical para se adaptar à quantidade de itens que possa ter.
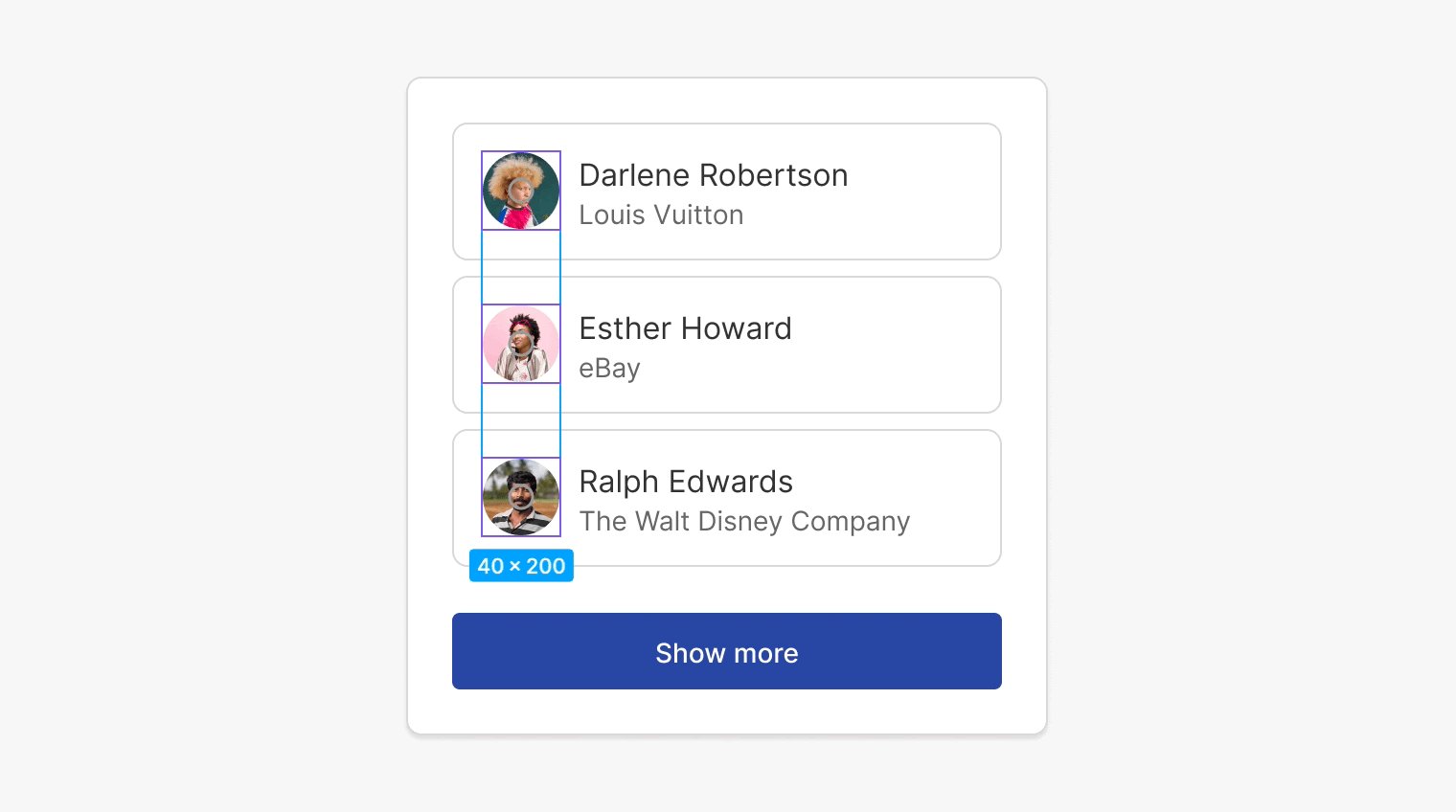
Algo mais? Sim! Caso não tenha percebido, a separação dos itens com fotos de usuários é menor do que a do restante dos elementos do bloco principal.

Para conseguir isso, foram agrupados (somente os itens) em outro layout adicional, de modo que também tenham um Auto Layout vertical, como o bloco principal — mas com a diferença de que esses elementos têm uma separação menor.
Um outro motivo válido para usar o Auto Layout aninhado: manter o mesmo comportamento geral, mas podendo agrupar as camadas com diferentes separações.
Para continuar aprendendo…
E acabamos por aqui! Espero que depois de ler este artigo e ver os exemplos que trouxemos, tenha ficado um pouco mais claro como funciona o Auto Layout no Figma.
Como é comum acontecer na vida, é preciso prática até que você consiga ter resultados melhores, mais previsíveis e controlados. E, dependendo do que você queira fazer, sempre é bom fazer alguns testes. O mais recomendável é experimentar e fazer testes até que você se sinta mais confiante nas decisões que você vai tomando ao pensar a estrutura dos componentes.
E se você quiser aprender mais, te deixo essas duas indicações (em inglês), que podem te ajudar:
Agradecemos por ler até aqui!
