Confira a cobertura das palestras que aconteceram nos dias 23, 26 e 27, na 4ª edição do UX Team Summit.

➥ Dia 23/11
No dia 23/11, o time da Olist deu um gostinho para o pessoal do que seria o evento. Em uma abertura pra lá de especial, eles fizeram uma palestra aberta para toda a comunidade, que você pode conferir abaixo:
Layla Codogno (Product Designer), Felipe Oliveira (Product Designer) e Adriane Quintas (Design Manager) participaram da abertura oficial do UX Team Summit, no dia 23/11, representando o time da Olist, patrocinadora do evento.

Depois de se apresentarem, eles contaram um pouquinho da empresa, e como o Olist se tornou esse grande ecossistema de vendas. “A gente gosta de pensar como que podemos facilitar a entrada das pessoas no mundo online e como podemos dar mais resultado para empresas que já estão vendendo online”, pontua Adriane.
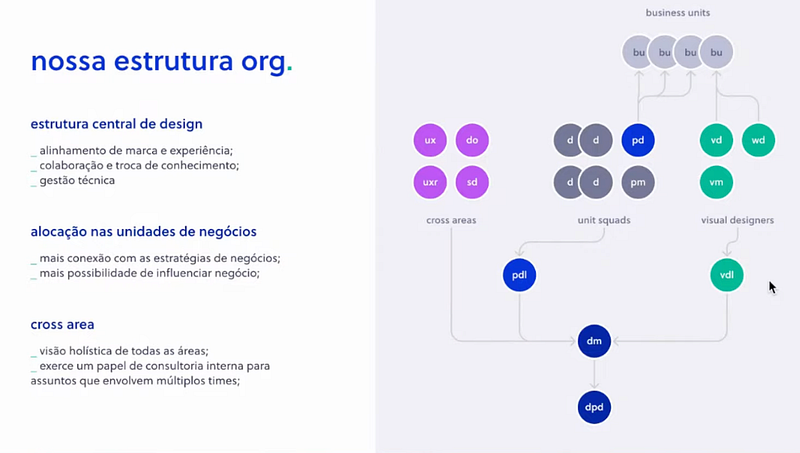
Ela contou, também, um pouquinho de como o time cresceu tanto em pouco tempo, indo de 5 a 50 designers. Por lá, o time está presente em todas as unidades. E eles estão divididos em:
- Designers em comunicação: com a função de expor a marca tanto interna, quanto externamente.
- Designers de produto: os products designers reais, que ficam focados em segmentos da empresa
- Designers cross areas: quem está dedicado a uma disciplina, como research, design system, ux writers…
E na imagem abaixo, você consegue ver como esse time está estruturado:

Em uma reflexão sobre como o time trabalha e se desenvolve, Adriana trouxe os 4 pilares dessa galera:
- Fazer acontecer: usando a criatividade para improvisar com os recursos disponíveis
- Tirar do papel: o design está colado no negócio e as pessoas entendem que fazem parte do problema e da solução
- Errar rápido e acertar rápido: a essência de como a empresa e o time constrói seu produto
- Impactar pessoas: o design mais próximo da perfeição é aquele que entrega valor para as pessoas

Em seguida, o Felipe veio contar como seu deu, de fato, a construção do time de design e UX no Olist. Por um tempo, eles tiveram ajuda de terceirizados, de uma empresa parceira. Até que eles entenderam que era hora de trazer isso pra dentro de casa, pra integrar, investir mais no produto e criar a cultura dentro do time e, claro, rotinas.
E assim, eles começaram a fazer tudo dentro de casa, como as entrevistas com pessoas usuárias — inclusive, essa é uma rotina semanal do time. Isso, na opinião do Felipe, ajuda a acelerar o aprendizado do time, trazendo descobertas constantes.
Outro ponto que ele reforçou é que, por lá, aprender e lançar é um ciclo rápido. Por isso, eles tentam sempre trabalhar em funcionalidades menores, para lançar, metrificar e observar para, então, aprender e ajustar o que for necessário.
Outra cerimônia fundamental no time é o Critique Técnico. Ali, eles olham para todas as soluções com o time de desenvolvimento opinando antes da tarefa ir para o refinamento e pontuação.
Para finalizar a palestra do Olist, a Layla falou sobre a organização e novos processos para acompanhar o crescimento do time — que a gente já sabe, foi grande!
“Em janeiro de 2020, a gente estava com 17, 18 designers e já existiam diversas dores desse crescimento… Arquivos hiper pesados, dificuldade de alinhamento entre os designers, design System abandonado… entre outras coisas”.
E para contornar isso, eles apostaram em ferramentas, como a reorganização do Figma, biblioteca de recursos compartilhados, templates de cerimônias, para facilitar para o próprio time e a pesquisa contínua documentada.
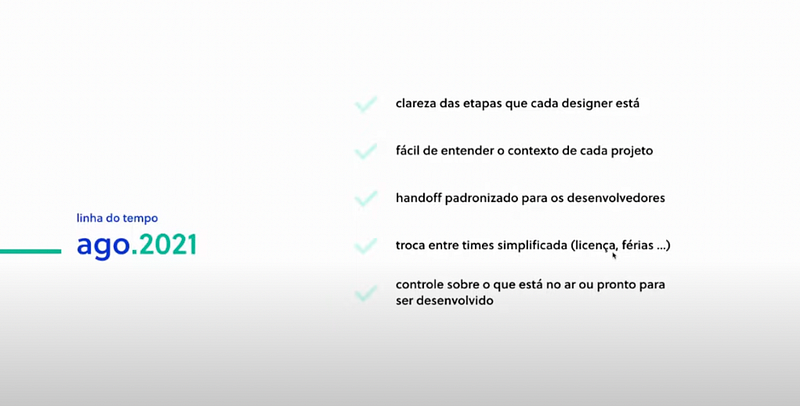
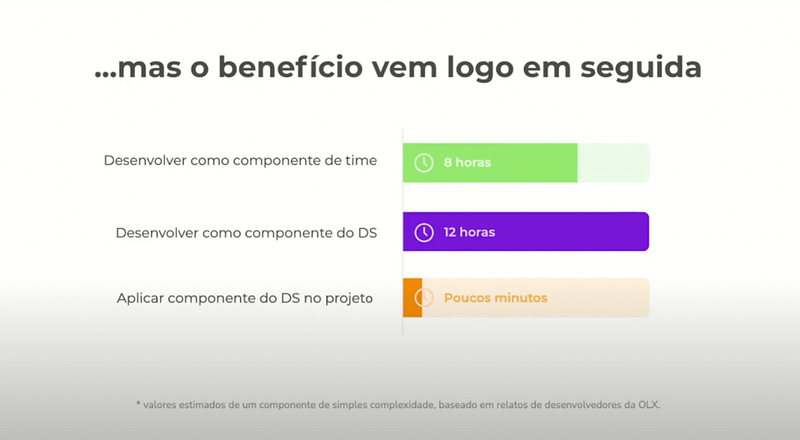
O resultado? Em agosto deste ano, os resultados já apareceram:

➥ Dia 26/11
No dia 26/11, tivemos duas palestras, Tembici e PicPay. Confira o que rolou:
Tembici
O time da Tembici começou se apresentando. À frente dele está o Stefan Martins (designer manager), que veio ao palco do UX Team Summit acompanhado da Vitória Vaccari (content designer) e do Victor Albuquerque (product designer).

Vitória começou contando como nasceu a empresa, em 2010, que atua na área de compartilhamento de bicicletas no Brasil. E pontuou que tudo que eles fazem hoje aprenderam fazendo. “A cultura do ‘mão na massa’ sempre foi a nossa essência”.

Vitória também contou da evolução da empresa e como ela passou de uma empresa de operação de bicicletas, para uma empresa de tecnologia, conectada e compartilhada.
Hoje, a empresa é líder em micromobilidade na América Latina, estando presente em 11 locais, com projetos como Bike Itaú, iFood Pedal, Bike Itaú Santiago, Rivi Bike…

E tudo isso resultou no crescimento dos times de produto e UX da Tembici. E quem contou um pouquinho mais disso foi o Victor, que frisou bastante a importância da diversidade para a Tembici. Por lá, eles têm grupos de afinidades diversos, que englobam gêneros, raças e etnias, LGBTQIAP+, pessoas com deficiência e etariedade.
Ele falou ainda das ferramentas que o time usa no dia a dia de trabalho, como Miro, Testaisso, Clonfluence, Figma, Braze e Slack. Victor mostrou como os times usam cada ferramenta, como agrupam os documentos e realizam as etapas de pesquisa.
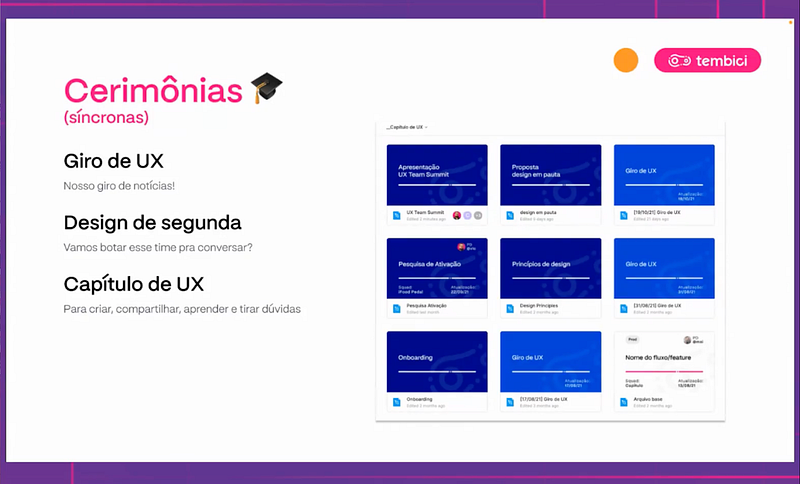
Além das cerimônias do time e o que eles fazem para integrar as pessoas, trocarem com as demais áreas e conversarem sobre percepções.

Stefan falou dos planos de crescimento e expansão da empresa — o que, consequentemente, resulta em crescimento do time de design e UX e número de entregas.
PicPay
O time da PicPay no palco do UX Team Summit era composto por Gabriela Ribeiro (UX Research Lead), Natasha Toledo (Researcher Ops) e Mariane Raucci (Market Researcher).

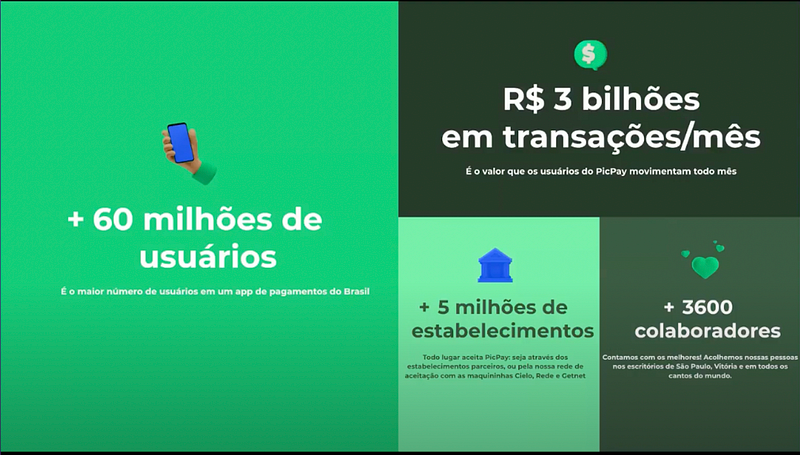
A Mariane começou trazendo um pouquinho de contexto, falando da empresa, do seu objetivo e como ela nasceu. “O PicPay nasceu pra deixar a vida mais fácil. De todo mundo: pessoa física e jurídica”.

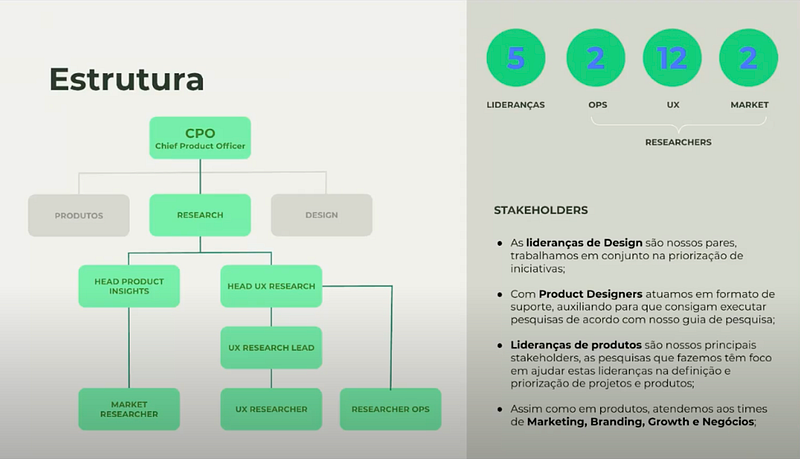
Em seguida, a Gabriela trouxe a estrutura do time e como está organizado atualmente:

E uma das curiosidades desse time é que ele não responde diretamente ao time de Design. Na verdade, eles são parceiros, estão no mesmo nível e respondem ao CPO — Chief Product Officer. Embora, as lideranças de Design sejam stakeholders do time de Research.
Gabriela ainda trouxe, dentro da estrutura de double diamond (ou diamante duplo), como o time do PicPay se organiza:

Na parte de execução, existe a parte de discovery, de mapeamentos de oportunidades de serviços e produros e de visão. Nesta etapa do problema, as pesquisas são executadas por market researchers e ux researchers.
Essas pesquisas não rodam dentro de sprints de produto, mas estão na ponta, visando alimentar o backlog e antecipar demandas. E elas estão atreladas às OKRs definidas para o projeto.
Na etapa de solução, entram outros agentes para execução, como Product Designers e Product Managers. Eles vão atuar nas discoveries de produtos e validações das pessoas usuárias — estas, sim, dentro de sprints.
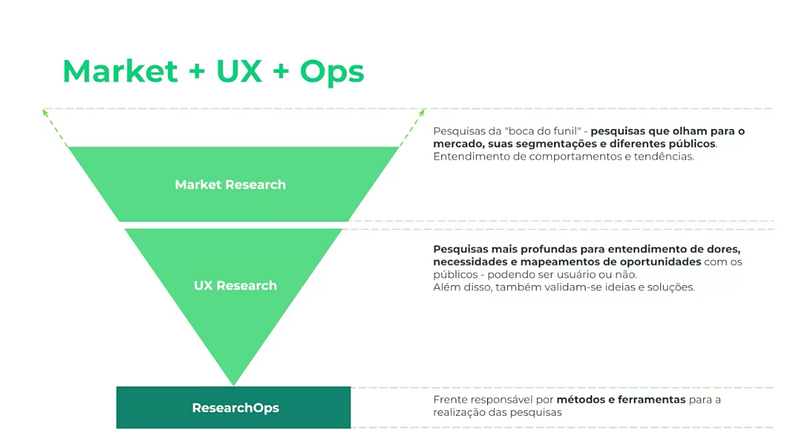
E a escolha dessas três profissionais para falarem no UX Team Summit não foi à toa! As três áreas nas quais elas atuam estão intimamente ligadas e conectadas, como você pode ver no funil abaixo:

E elas trouxeram, ainda, alguns rotinas que existem no time:

E até novembro de 2021, esse time realizou 21 pesquisas qualitativas (com 258 pessoas) e 28 quantitativas, com 29.701 respondentes. UAU!
➥ Dia 27/11
Já no dia 27/11, aconteceram mais 5 palestras, que deixaram todo público ligadinho com a gente durante o sábado. Confira:
OLX
A primeira palestra do 2º dia de UX Team Summit começou com o pessoal da OLX! Camila Lupatini (Interaction Design Lead), Euripedes Magalhães (UX Manager) e Hayssa Gazaneo (Product Designer) trouxeram um pouquinho da empresa, assim como o dia a dia do time.

Euripedes começou apresentando a estrutura do time da OLX, que está organizado tanto de forma vertical quanto horizontal:

Em seguida, a Hayssa trouxe uma grande (e amarga) verdade: nem sempre a gente consegue trabalhar com cenários perfeitos. E o que fazer quando isso acontece? Bom, ela contou um pouquinho de como funciona na OLX.
Existe todo um ciclo de desenvolvimento de produto e a Hayssa, em um deles, entrou lá pro finalzinho, entre o desenvolvimento do MVP e o lançamento — o que já não é o ideal, né?

Mas na fase seguinte, que é a de iteração, surgiu um alerta vermelho! Eles resolveram um problema, mas criaram outros dois — que nem existiam antes! E a pergunta que ficou foi: por que só descobriram os novos problemas na etapa final? Porque a solução foi desenvolvida focada apenas em uma das personas. Depois, entendeu-se que outras personas também seriam impactadas pela solução.
Os desafios e aprendizados que ficaram dessa experiência?

Em seguida, o Euripedes falou um pouquinho sobre trabalhar experiências verticalizadas, desta vez, no mercado de automóveis. Os objetivos eram: ajudar na busca por anúncios de autos, consolidar a imagem de autoridade em autos para OLX e ter conteúdos e formatos especializados para o segmento. Para isso:

E esse processo de redesign envolve componentes técnicos, SEO, desenvolvimentos de funcionalidades, análises… O processo completo, estruturado, ficou assim:

O resultado foi um aumento de 167% de cliques nos anúncios, 15% a mais de contatos, 33% de melhoria na performance de carregamento e 14% a menos de rejeição.
Como aprendizado dessa experiência vertical ficaram as novas formas de interagir com os times, que passaram a confiar mais uns nos outros (o que gerou mais autonomia e agilidade) e entendeu-se que a liderança precisa estar alinhada a todo momento para dar suporte aos times.
A Camila veio para finalizar a apresentação e contar em que momento a equipe da OLX está no Design System. Por lá, foi desenvolvido o DS Apega, o Design System da empresa. Ele funciona através de um modelo centralizado, com colaboradores habilitados, como designers e engenheiros. E na estrutura, ele utiliza design tokens e componentes.
“A implementação do design system exige uma mudança de mentalidade na forma que projetamos: cultura + processos”, comentou Camila. “E o retorno não é imediato”.

AmbevTech
O time da AmbevTech, composto Caio Nishihara (Design Lead), Isadora Scussel (Product Design) e Juliette Pottes (Product Design), contou um pouquinho como entraram na área, migraram de times e como chegaram à AmbevTech.

Tudo começou com oito designers, em novembro do ano passado, com gestões indiretas, sem centro de custo, planos de desenvolvimento… Ficou clara a necessidade da criação de uma área, que surgiu em novembro de 2020. Daí, surgiu o BUX e a Budesign Community.
E um dos trabalhos de evangelização dos budesigners é mostrar para todos os times que UX não é UI!

A Isadora veio para contar um pouquinho do Hércules, um projeto de tecnologia que veio para modernizar a tecnologia para acelerar a estratégia da AmbevTech.
Ele surgiu em 2019, e, resumidamente, assume parte das funções do Promax (um ERP mais antigo que a empresa usa) e reconstrói com linguagem mais atual e uma outra forma de arquitetura.

Em seguida, a Juliette contou um pouquinho do Track Trace, que é o produto responsável pela logística primária da Ambev em toda América Latina. Ele é uma plataforma com 4 grandes módulos: Core, Nasa, Motora e Xavier.

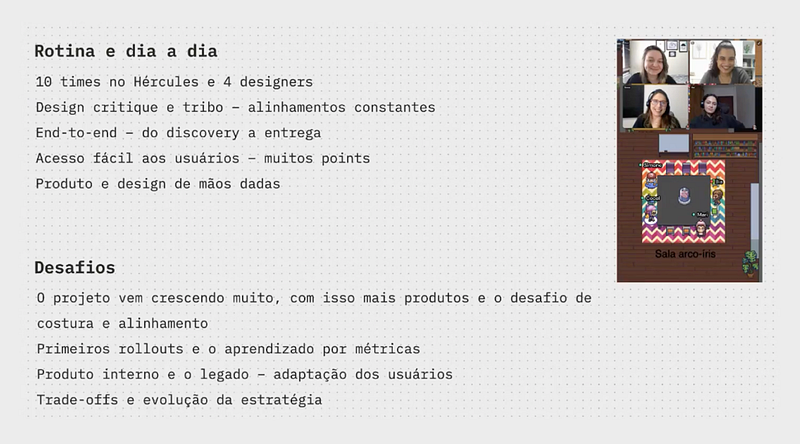
Por fim, o Caio retomou a palavra e contou mais sobre a rotina dos times, como eles interagem, as ferramentas que usam (como o Miro, para visão geral), os desafios e as práticas do chapter. E o que ficou muito claro foi a força do trabalho colaborativo no time, que hoje, conta já com quase 50 designers.
Mercado Livre
Milena Kotaki (Product Designer), Mila Josch (UX Lead) e Raphael Ayala (UX Designer) compõem o time do Mercaod Livre que se apresentou no UX Team Summit.

Mila Josch, diretamente de Buenos Aires, começou explicando um pouquinho da empresa, de como surgiu e o seu propósito de democratizar o comércio em toda América Latina. “A gente transformou a vida de milhões de famílias que passaram a vender através da nossa plataforma”.
Mila ainda contou que o time de UX do Mercado Livre é um dos maiores de toda América Latina: são mais de 700 profissionais. Só no Brasil, até 2020, o time era composto por 15 pessoas. Hoje, já são mais de cem!
Em seguida, ela contou um pouquinho mais do Mercado Envios (um dos braços da empresa) e sua estrutura. O time se divide em dois: os que cuidam das pessoas usuárias cujas experiências são controladas e não controlada.

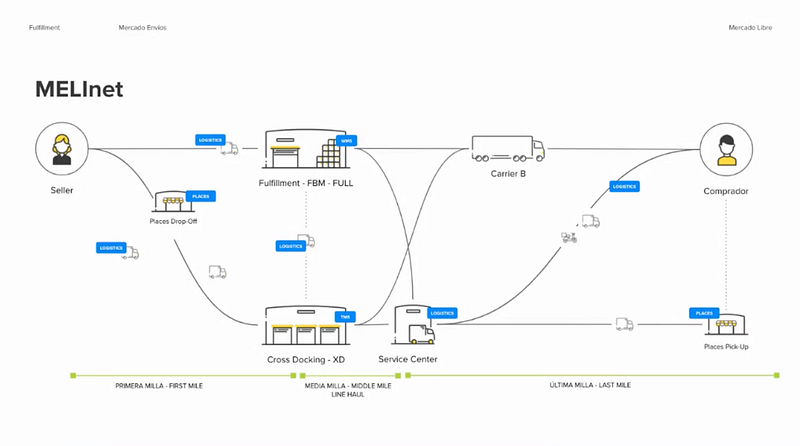
E para agilizar os processos de entrega, eles construíram a MELInet, ou seja, sua própria rede logística e suas respectivas ferramentas (que você pode ver na imagem abaixo, em azul).

A Milena, em seguida, entrou contando como funciona a estrutura de UX nos times e como é a atuação nas iniciativas. E funciona mais ou menos assim: abaixo da gerente (Mariana Pascucci) estão três equipes que olham, cada uma, para:
- Inbound: processo de ingresso dos produtos nos centros de distribuição MELI
- Outbound: processo de separação e despacho para o cliente
- Stock: armazenamento e controle dos estoques e CDs da empresa.
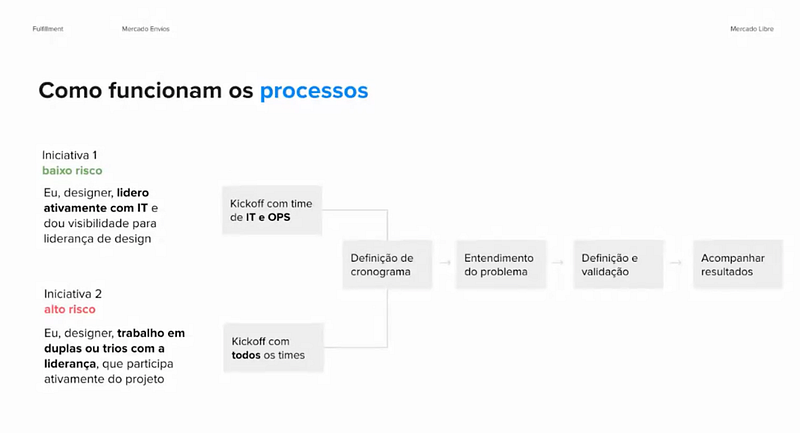
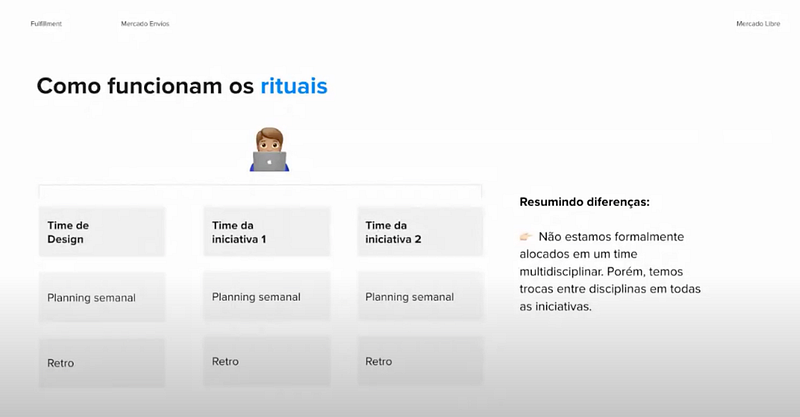
E cada um dos palestrantes estava representando uma das equipes. E por lá, eles não se dividem em squads, o que costuma gerar curiosidade em relação aos processos da empresa.
Por lá, TI e Design são times que colaboram muito entre si, na investigação de problemas, definição de roadmaps e acompanhamento dos resultados. E ambos estão sempre em contato com o time de operações, porque ele é o usuário dessas soluções e ele que analisa e entende o impacto que os projetos têm no dia a dia da operação como um todo.

E apesar de não estarem em squads, eles têm rituais constantes, para aproximar as pessoas e permitir que elas troque — mesmo que não estejam alocadas necessariamente em um time multidisciplinar.

Milena falou também da importância da documentação dos processos. Com times e profissionais com autonomia, é preciso que essa documentação ocorra de forma uniforme e constante para que todos estejam cientes do que acontece, para que seja fácil acompanhar os processos e etapas… Principalmente, porque parte do time se encontra em São Paulo e outra, em Buenos Aires.
O Rafael, em seguida, veio explicando quem são os “Reps”. Eles são as pessoas usuárias controladas que trabalham nos armazéns, desempenhando funções físicas e que buscam a eficiência máxima.
Ou seja, são parte do público-alvo. Por isso, é importante que os designers conheçam a realidade de trabalho deles para que possam mapear as necessidades e entregar soluções. E é importante envolvê-los também nos projetos desde o começo, para que essa fase de mapeamento seja o mais precisa possível.
Depois desta etapa de descobertas, são organizadas as informações e é com base nelas que o time de designers projeta. Por último, vem a etapa de validação. Num geral, o processo fica assim:

Para finalizar, ele trouxe o exemplo do projeto Pick to Movable, em que eles precisaram colocar em prática exatamente os processos apresentados na palestra.
Dasa
O time da Dasa foi composto pelo Jaakko Tammela (CX Strategy & Design Director), a Melissa Oliveira (Design Lead) e o Heron Maturana Junior (Product Design).

Jaakko começou contando um pouquinho dos públicos-alvos da empresa: pacientes, profissionais da saúde, profissionais que estão na saúde e fontes pagadoras. E contou um pouco como eles fazem para alinhar ambição e missão e chegarem ao resultado esperado.

E mostrou os 4 pilares que ajudam a guiar o trabalho deles:
- Human insights: centrado no usuário e ajuda a entender o porquê.
- Service e physical design / Digital design: focado no design em si e ajuda a tangibilizar o que precisa ser feito.
- Experience Metrics: aponta se o caminho está correto e garante geração de valor para os usuários.

A Melissa veio contar um pouquinho de como foi (e ainda é, afinal, é um projetem andamento) trazer o processo design para a Dasa, que sempre foi atrelada à gestão do delivery.
Durante mais de três meses, foram realizadas conversas e trocas entre os designers da empresa (que hoje, já são mais de cem!), agilistas, profissionais de produtos para entenderem como seguir com esse processo.
“Foi um processo intenso de abrir a caixa preta do design para outras áreas para que essa remodelagem fosse possível”.
Hoje, o objetivo é ter o dual trace Dasa implementado e engajado em todas as jornadas até o final de 2022. Então, ela apresentou um pouco do processo de design que eles utilizam para conseguirem chegar a esse objetivo:


O resultado desse processo mais colaborativo é um planejamento e acompanhamento com mais rapidez e menos dependência, uma vez que ele está mais acionável para todo o time (seja design, tecnologia ou produto). E assim, é possível construir uma visão integrada entre design, tecnologia, produto e métrica.
Em seguida, Heron iniciou sua participação, que foi toda realizada em libras. Nada mais justo do que ele vir contar um pouquinho da relação do time de design da Dasa com a acessibilidade e representatividade.
Heron compartilhou que, quando entrou na empresa, muitas pessoas vinham até ele perguntar sobre questões relacionadas à acessibilidade: como as pessoas usam o app, como a comunidade das pessoas com deficiência se comportam? E foi aí que veio a ideia de desenvolver um projeto sobre o assunto!
E com a entrada do Jaakko na empresa, desenvolvendo a frente de customer success, seria interessante relacionar uma coisa com a outra. “A saúde é uma área crítica para acessibilidade… Pessoas idosas, com deficiência…”.
Então, apresentamos o projeto para o CEO da empresa. E fomos trazendo a questão cada vez mais pra perto, incluindo pessoas com deficiência entre as pessoas entrevistadas, pesquisando, entendendo as demandas, as necessidades e prioridades… E assim, eu fui me tornando o embaixador da área na Dasa.
Loft
Quem encerrou o UX Team Summit foi o time da Loft, composto pela Marina Novaes (Service Designer), Giulia Turetta (Product Designer) e Manoel Neto (Design Lead).

Manoel começou contando sua história na empresa e como ele encarou o desafio de trazer pessoas para uma empresa que até então era desconhecida, sendo ele também não muito conhecido… Ao final, ele trouxe seu maior ensinamento desse período: interesse genuíno por pessoas constrói bons relacionamentos!
Depois, a Giulia compartilhou sua trajetória e migração de carreira de arquitetura para design. Inclusive, ela é aluna aqui da Mergo e fez a Formação em UX Design para dar o pontapé para essa virada! Na Loft, ela começou na área de experiência do cliente e de tanto lidar com isso, de entender como essa experiência acontecia, ela foi identificando pontos de melhoria… E aí veio o estalo: acho que meu lugar é em oooutro time! E foi maaais ou menos assim que ela se tornou Product Design na Loft.
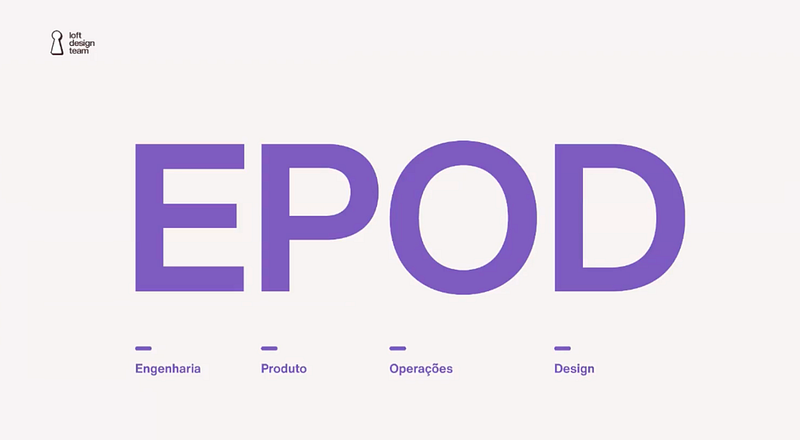
E ela contou também como funciona a estrutura de trabalho da empresa. Os times multifuncionais, ou squads, são chamados de EPODs. O que isso significa? Que cada um tem um profissional de engenharia, produto, operações e design.

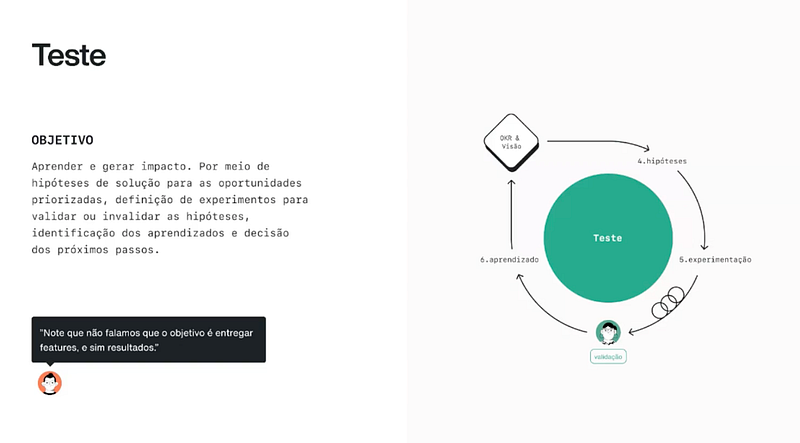
O product design define OKRs e trabalha bem próximo do product maganer. E para esse trabalho acontecer, eles usam um framework, que ajuda na identificação de problemas e na proposta de melhorias e soluções para os clientes e para o negócio. Você pode vê-lo na imagem abaixo:

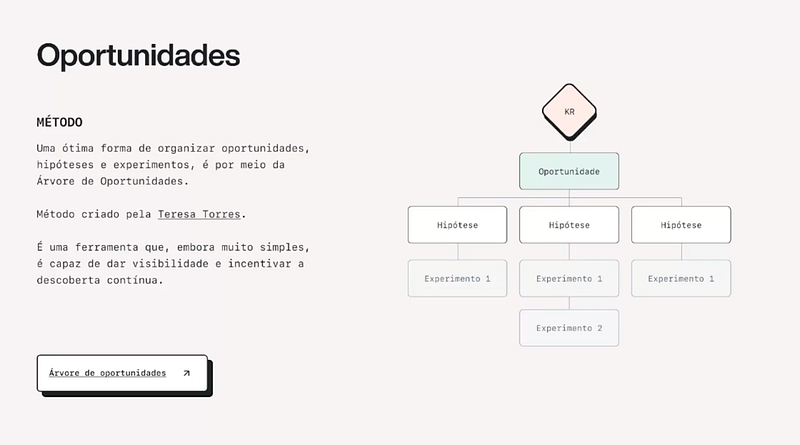
Na etapa das descobertas, o time é muito claro: aqui, não se fala de soluções! E essa etapa depende da maturidade do produto, do quanto os problemas foram explorados. Ao final, o que precisa ser definido é: qual o problema a ser atacado, quais as oportunidades e como essa etapa será organizada. E uma ferramenta que ajuda nessa organização da etapa de descobertas é a Árvore de Oportunidades:

Na segunda etapa do frameworks, as hipóteses levantadas na árvore são validadas — ou não.

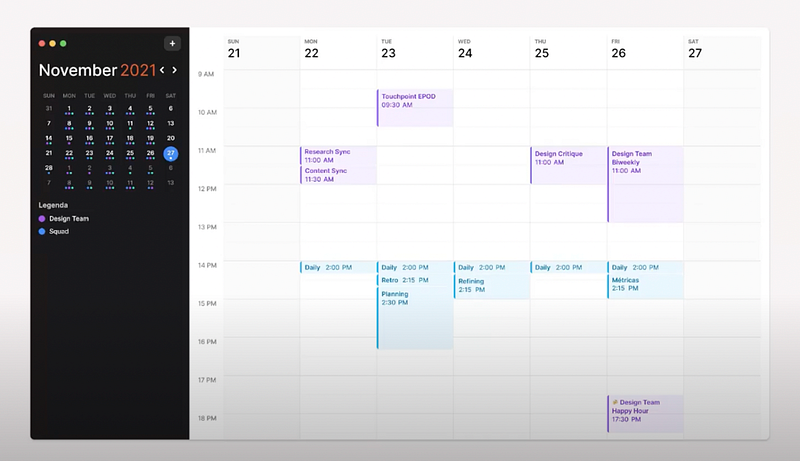
Depois, ela ainda compartilhou um calendário fictício, mostrando como seria a rotina do time dentro de um projeto:

Em seguida, a Marina também falou um pouquinho da trajetória dela (outra arquiteta que acabou em design hehe). Ela também começou na Loft na área de experiência do cliente, ou CX.

Marina explicou ainda que, se antes, a Loft era uma empresa focada em entregar apartamentos, hoje ela foca em entregar experiências. E aí, surgiu a necessidade do service design como uma área, que identifica dores e oportunidades, tendo um olhar holístico do processo.