Explore as principais mudanças na semântica do HTML5 e como elas influenciam o desenvolvimento de sites modernos.
Sempre gosto de salientar para as pessoas que a maior evolução do HTML5 foi na sua semântica. A maior parte dos profissionais que vêm trabalhando com HTML5 estão muito preocupados com aquelas animações pirotécnicas (que dependem muito mais de javascript do que do HTML), e sequer entendem o significado das marcações.
Bem, não caia nessa! Primeiro, as primeiras coisas… se você está querendo se aventurar pelo mundo encantado do HTML5, preste atenção: vou explicar aqui o que mudou na estrutura básica, falar sobre a semântica das principais novas marcações, e dar umas dicas de ferramentas para você trabalhar 😉
Estrutura básica do HTML5: Doctype e Metadados
Olhando para a estrutura básica de código do HTML5, você vai perceber que ela se mantem praticamente idêntica à versão anterior, com excessão do Doctype e da Metatag Charset.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="utf-8"/>
<title>Entendo a estrutura e semântica do HTML5</title>
</head>
<body>
<p>Olá mundo!</p>
</body>
</html>
Doctype e o elemento HTML
O Document Type Defination (DTD, ou simplesmente Doctype) é uma instrução que informa ao navegador qual é a especificação do código que está sendo usada no documento, e deve ser declarado antes da tag <html>.
Na versão anterior do HTML, a declaração do Doctype era mais extensa e difícil de decorar, havendo a necessidade de referenciar para o navegador o arquivo DTD com as definições daquela especificação:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
No HTML5 a inserção do Doctype foi simplificada, e a responsabilidade de buscar as definições da especificação fica por conta do próprio navegador:
<!DOCTYPE html>
Após a declaração do Doctype, iniciamos o código HTML. Na árvore de elementos do código, a tag principal é a <html>, que comporta todos os outros elementos filhos.
<html lang="pt-br">
É na tag <html> que declaramos o idioma principal do documento, através do atributo (que pode ser usado também em outras tags do documento). Na tag <html> também podemos inserir atributos como o xmlns (XML Namespace), como quando usamos em nossa página elementos da FBML (Facebook Markup Language):
<html lang="pt-br" xmlns:fb="http://www.facebook.com/2008/fbml">
Metadados
Os Metadados são um conjunto de informações a respeito da página e do conteúdo nela publicado. Essas informações são usadas pelos navegadores e user-agents em geral, sendo invisíveis para os usuários. Todos os Metadados ficam contidos na tag <head>:
<head>
<meta charset="utf-8">
<title>Entendo a estrutura e semântica do HTML5</title>
<meta name="keywords" content="HTML5, CSS3, frontend, agni">
<meta name="description" content="Se você quer se aventurar com o HTML5, entenda aqui a sua estrutura básica, a semântica das principais marcações novas e algumas ferramentas.">
<meta name="author" content="Edu Agni">
<meta name="robots" content="index,follow">
<link rel="alternate" type="application/rss+xml" title="Feed de notícias" href="/feed">
<link rel="stylesheet" type="text/css" href="/sidecode/style.css">
<script src="/sidecode/scripts.js"></script>
</head>
Informações como Title e Description por exemplo, são usadas pelos mecanismos de busca para montar uma SERP (Search Engine Results Page).

Quer aprender mais sobre Metadados? Inscreva-se no Curso de Arquitetura de Informação da Mergo e dê um upgrade na sua carreira.
Links
Com a tag <link> podemos referenciar documentos que serão usados em nossa página. O atributo rel indica o tipo de documento que está sendo referenciado, como por exemplo o rel=”alternate”indicando uma forma alternativa de acessar o conteúdo do site via feed, ou o rel=”stylesheet”fazendo referência à folha de estilo CSS usadas para formatar a página.
Importante lembrar que a tag <link> não deve ser confundida com a tag <a>, usada para criar links dentro do conteúdo da página.
<link rel="alternate" type="application/rss+xml" title="Feed de notícias" href="/feed"> <link rel="stylesheet" type="text/css" href="/sidecode/style.css">
Existem outras formas de links que podem ser inseridos na página. No caso de um blog, podemos usar os links para indicar a cronologia dos conteúdos publicados:
<link rel="index" title="Página inicial" href="http://enderecodoblog.com.br/"> <link rel="start" title="Primeiro Post do Blog" href="http://enderecodoblog.com.br/primeiro"> <link rel="prev" title="Post Anterior" href="http://enderecodoblog.com.br/anterior"> <link rel="next" title="Próximo Post" href="http://enderecodoblog.com.br/proximo">
Scripts
Quando trabalhamos com scripts em nossas páginas, estamos habituados a declarar o tipo de linguagem que estamos usando através do atributo type:
<script type="text/javascript" language="JavaScript" src="/sidecode/scripts.js"></script>
No HTML5, o atributo type passa a ser opcional, pois entende-se que o Javascript é a linguagem padrão de scripts usada na Web:
<script src="/sidecode/scripts.js"></script>
Charset
A metatag Charset é usada para indicar a codificação de caracteres que a nossa página está utilizando. No exemplo abaixo, estamos indicando uma codificação de caracteres do tipo:
<meta charset="utf-8">
Essa metatag foi simplificada em relação a forma que era utilizada na versão anterior do HTML. Porem, a forma antiga ainda é suportada no HTML5, apesar de não recomendada:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
A semântica das novas marcações do HTML5
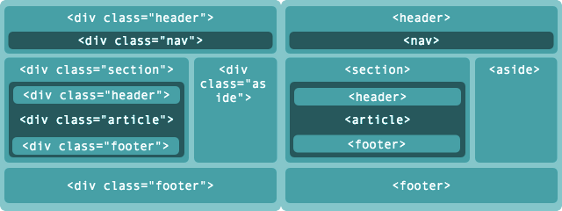
Em todas as páginas da Web existem divisões básicas referentes aos tipos de conteúdo que são colocados em cada parte do layout, como cabeçalho, rodapé ou menu de navegação.
Nas versões anteriores do HTML não haviam tags com uma semântica apropriada para cada uma dessas divisões. Dessa forma, os desenvolvedores acabavam usando a tag <div> para todas as situações, e criando seus próprios padrões de nomeclaturas através dos atributos id ou class.
No HTML5 foram criadas diversas tags semânticas para indicar aos user-agents quais conteúdos estão sendo inseridos em cada uma das divisão da página, organizando e padronizando o desenvolvimento.

Cabeçalho com o elemento <header>
O novo elemento <header> do HTML5 é usado para definir o cabeçalho de uma página ou seção, e pode conter logo, títulos, menu de navegação, campo de busca, etc.
<header>
<img src="/img/logo.png" alt="logo">
<h1>Entendo a estrutura e semântica do HTML5</h1>
Pesquisa</header>
<form action="/resultado-pesquisa" method="get">
<label for="busca">Pesquisar:</label>
<input type="search" id="busca" name="busca" placeholder="Digite o termo de pesquisa">
<button type="submit">Buscar</button>
</form>
<header>
O site http://destroyafteruse.com/ utiliza a marcação <header> em seu cabeçalho, como podemos ver (de forma simplificada) logo abaixo.
<header>
<h1><a href="http://destroyafteruse.com/">AGENT. DISRUPTIVE INNOVATION</a></h1>
<div id="logo">
<p><img src="/images/logo.gif" alt="AGENT, strategic intelligence embassy"></p>
</div>
<p><a href="#content" title="Skip to content">Skip to content</a></p>
<nav>
<ul id="menu-agent" class="menu">
<li><a href="/category/news">News</a></li>
<li><a href="/about-agent">ABOUT AGENT</a></li>
<li><a href="/category/missions">Top Missions</a></li>
<li><a href="/the-way-of-the-agent">THE AGENT WAY</a></li>
<li><a href="/business-units">Business Units</a></li>
<li><a href="/services">SERVICES</a></li>
<li><a href="/our-process">Our Process</a></li>
<li><a href="/category/press">Press</a></li>
<li><a href="/meeting-point">Meeting point</a></li>
</ul>
</nav>
</header>

Navegação Global com o elemento <nav>
O novo elemento <nav> do HTML5 serve para agrupar uma lista de links para outras partes do site, seja essa lista de navegação local ou global. Esses blocos de links podem estar em diferentes partes do layout, como no cabeçalho ou no rodapé.
<nav>
<ul class="menu">
<li><a href="inicio.html">Início</a></li>
<li><a href="quem-somos.html">Quem somos</a></li>
<li><a href="servicos.html">Serviços</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
O site do navegador Safari, da Apple (http://www.apple.com/br/safari/), utiliza a marcação <nav> em seu menu, como podemos ver (de forma simplificada) abaixo.
<nav>
<ul role="navigation" id="globalnav">
<li><a href="/br/"><span>Apple</span></a></li>
<li><a href="http://store.apple.com/br/"><span>Store</span></a></li>
<li><a href="/br/mac/"><span>Mac</span></a></li>
<li><a href="/br/ipod/"><span>iPod</span></a></li>
<li><a href="/br/iphone/"><span>iPhone</span></a></li>
<li><a href="/br/ipad/"><span>iPad</span></a></li>
<li><a href="/br/itunes/"><span>iTunes</span></a></li>
<li><a href="/br/support/"><span>Suporte</span></a></li>
</ul>
</nav>

Diferentes seções com o elemento <section>
O novo elemento <section> do HTML5 é o menos especifico entre as novas tags. A diferença do <section> para um
O antigo site do Nike Better World utilizava a marcação
THERE’S MORE BETTER HERE.
Click to learn more about how we’re leveling the playing field, and protecting it too.


O conteúdo central com o elemento <article>
O novo elemento <article> do HTML5 serve para identificar um conteúdo independente e de maior relevância dentro da página, que pode ser distribuido via feed, como um post, artigo ou bloco de comentários.
O elemento <article> pode conter outros elementos como <header> ou <footer>.
<article>
<header>
<h1>Entendendo o elemento Article</h1>
<p>Publicado em <time pubdate datetime="2011-09-01">01 de Setembro de 2011</time></p>
</header>
...conteúdo...
<footer>
<small>© Todos os direitos reservados.</small>
</footer>
</article>
O site Gaga Debki (http://gaga-debki.pl/) utiliza a marcação <article> para especificar o conteúdo de maior relevância dentro do site, como podemos ver (de forma simplificada) logo abaixo.
<article>
<h2>Ośrodek domków holenderskich</h2>
<p>Ośrodek domków holenderskich <strong>GAGA • Dębki</strong> znajduje się w spokojnej części Dębek w odległości <strong>400m od centrum Dębek i 900m od jednej z najpiękniejszych plaż w Polsce.</strong></p>
<p>Posiadamy na wynajem 4 holenderskie domki letniskowe. Oferowane przez nas domki są w pełni wyposażone w następujące przedmioty:</p>
<ul>
<li>aneks kuchenny z lodówką, kuchenką z piekarnikiem oraz ekspresem do kawy,</li>
<li>łazienkę z umywalką i prysznicem oraz WC,</li>
<li>indywidualny alarm,</li>
</ul>
<p>Nasze domki letniskowe posiadają dwie sypialnie, jedna z łóżkiem małżeńskim, druga z dwoma pojedynczymi łóżkami wraz z pościelą. Istnieje także możliwość rozłożenia łóżka i spania w salonie.</p>
<p><em>Doba rozpoczyna się o godzinie 14-ej, a kończy się o godzinie 11-ej.</em></p>
</article>

Conteúdos relacionados com o elemento <aside>
O novo elemento <aside> do HTML5 serve para mostrar conteúdos que fazem referência ao conteúdo principal à sua volta, como informações, blocos de navegação ou até mesmo publicidade. Vejamos o exemplo abaixo:
Entendendo o elemento Aside
Publicado em 01 de Setembro de 2011
Aqui temos duas situações onde o <aside> é empregado. No primeiro caso ele está dentro de um elemento <article>, e por isso podemos entender que ele traz conteúdos relacionados ao post ou artigo em questão.
No segundo caso o <aside> está fora do <article>, fazendo parte da barra lateral do site, trazendo links de navegação que tem relação com a página como um todo.
O site Tableless (http://tableless.com.br/) utiliza a marcação <aside> para especificar os conteúdos relacionados dentro de suas páginas, como podemos ver (de forma simplificada) logo abaixo.
<aside class="lateral">
(...)
<h3 class="widget-title">Posts Relacionados</h3>
<ul class="related_post">
<li><a title="Dicas de sobrevivência em uma era pós o IE6" href="#">Dicas de sobrevivência em uma era pós o IE6</a></li>
<li><a title="Drops 7 ? Você está fazendo errado" href="#">Drops 7 ? Você está fazendo errado</a></li>
<li><a title="Usando Meta Box em seu tema WordPress" href="#">Usando Meta Box em seu tema WordPress</a></li>
<li><a title="Introdução aos padrões de codificação" href="#">Introdução aos padrões de codificação</a></li>
<li><a title="Biblioteca CSS ou Framework?" href="#">Biblioteca CSS ou Framework?</a></li>
</ul>
(...)
</aside>

Rodapé com o elemento <footer>
O novo elemento <footer> do HTML5 representa o rodapé de um documento ou de uma seção específica do mesmo, podendo conter informações relacionadas ao autor e ao copyright, blocos de navegação ou links relacionados.
<body>
Entendendo o elemento Footer
Publicado em 01 de setembro de 2011
</body>
No exemplo acima vemos o <footer> sendo empregado em duas situações: no primeiro caso ele está contido dentro do elemento <article>, representando o rodapé do post ou artigo em questão, e no segundo caso está ao final do código, representando o rodapé da página.
O site HTML5 ★ Boilerplate (http://html5boilerplate.com/) utiliza a marcação <footer> para delimitar a sua área de rodapé, como podemos ver (de forma simplificada) logo abaixo.
<footer>
<h3>Brought to you by</h3>
<p>
<a href="#"><img src="img/paul-irish.png">Paul Irish <br><i>Google Chrome, jQuery</i></a>
<a href="#"><img src="img/divya-manian.png">Divya Manian <br><i>Open Web Vigilante</i></a>
<a href="#"><img src="img/shichuan.png">Shichuan <br><i>Open Web Developer</i></a>
<a href="#"><img src="img/mathias-bynens.png">Mathias Bynens <br><i>Freelance web developer</i></a>
<a href="#"><img src="img/nicolas-gallagher.png">Nicolas Gallagher <br> <i>Front-End Web Developer</i></a>
</p>
<ul>
<li><a href="#">Mickael Daniel</a></li>
<li><a href="#">Jonathan Verrecchia</a></li>
<li><a href="#">Rob Larsen</a></li>
<li><a href="#">Mike West</a></li>
<li><a href="#">More Contributors</a></li>
</ul>
<p>It would not have been possible without the efforts of these superheroes:</p>
<ul>
<li><a href="#">Stoyan Stefanov</a></li>
<li><a href="#">Patrick H Lauke</a></li>
<li><a href="#">Faruk Ate?</a></li>
<li><a href="#">Remy Sharp</a></li>
<li><a href="#">Adam McIntyre</a></li>
<li><a href="#">Thierry Koblentz</a></li>
<li><a href="#">Mike Taylor</a></li>
<li><a href="#">Jonathan Neal</a></li>
<li><a href="#">Kroc Camen</a></li>
<li><a href="#">Ethan Dunham</a></li>
<li><a href="#">Peter Beverloo</a></li>
<li><a href="#">Viget</a></li>
<li><a href="#">Steve Souders</a></li>
<li><a href="#">Isobar Creative Technology team</a></li>
</ul>
</footer>

Ferramentas para trabalhar com HTML5
Bem, chegou a hora de falar sobre as ferramentas. Talvez você espere que eu fale aqui sobre o Dreamweaver – afinal, bem ou mal, é o editor mais popular. Mas não, não falarei do Dreamweaver, nem de nenhuma ferramenta da Adobe.
Vou comentar aqui sobre três ferramentas que acho bem mais interessantes para o nosso trabalho com HTML5. A primeira é a IDE Aptana Studio 3, a segunda é o editor Sublime Text 2, e a terceira é o HTML5 Boilerplate.
Aptana Studio 3

O Aptana (http://www.aptana.com/products/studio3) é uma IDE Open Source multi-plataforma para desenvolvimento web baseada no Eclipse, e sempre se destacou como um dos melhores editores para HTML, CSS e Javascript.
Nessa versão 3, o Aptana trás diversas novidades, entre elas o suporte integrado a PHP, Ruby on Rails e Python. Mas entre as novidades que mais me agradaram está o suporte ao HTML5 e ao CSS3, além do Zen Coding que antes necessitava da instalação de um plugin, e agora também está integrado aoAptana.
O Aptana possui um dos melhores (senão o melhor) assistentes de desenvolvimento de código, que inclui informações sobre o nível de suporte para cada elemento nos principais navegadores. Nessa versão 3.0 ele traz suporte na criação de HTML, CSS, JavaScript, PHP e Ruby, além de suportar as mais recentes especificações HTML5 e CSS3.
Também é possível personalizar o seu ambiente de desenvolvimento, ampliando os recursos por meio de scripts com centenas de comandos personalizados, que o Aptana apresenta de acordo com o contexto do tipo de documento que estivermos editando.
Sublime Text 2

O Sublime Text (http://www.sublimetext.com/) foi o editor que desde a primeira vez que utilizei, me apaixonei e não larguei mais. Isso porque ele é muito leve, sem frescuras, limpo e com visual muito agradável.
É um editor simples, mas com funções muito úteis. Com ele você pode otimizar uma série de tarefas com recursos de auto-completar, repetir ações, construção automática e criação de macros, além de poder personalizar teclas de atalho, menus e barra de ferramentas.
A interface do Sublime Text te dá a possibilidade de dividir a tela em várias janelas, mudar as cores, visualizar uma miniatura de todo o código e navegar por abas entre documentos. Além de tudo isso, ele dá suporte para uma vasta gama de linguagens, como C, C++, C#, CSS, HTML, Haskell, Java, LaTex, PHP, Ruby, SQL, XML, JavaScript, Groovy e várias outras. Sem dúvida nenhuma, esse é o editor que eu recomendo para o seu trabalho.
HTML5 Boilerplate

O HTML5 Boilerplate (http://br.html5boilerplate.com/) nada mais é do que um template HTML5 para servir como base aos seus projetos. Ele foi criado utilizando os melhores modelos de HTML/CSS/Javascript, com as melhores práticas de normalizações cross-broswer, otimizações de desempenho, e até mesmo de recursos opcionais como cross-domain para Ajax e Flash. Possui um arquivo .htaccess de configuração do Apache com regras de cache preparado para o seu site oferecer vídeos em HTML5, usar @font-face, comprimir com gzip, entre outras coisinhas mais.
O HTML5 Boilerplate definitivamente é a melhor opção para você começar a trabalhar com HTML5 a partir de uma base sólida e bem construída. Você pode tanto baixá-lo através do site, como também pode gerá-lo através do Aptana Studio 3, no momento da criação de um projeto.
Gostou do post? Achou as informações úteis para entender o HTML5, ou falta alguma coisa? Comente e deixe sua opinião, vamos compartilhar informação 😉
